TopHit:Documentation
From MtTWiki
Contents |
Overview
Content types
TopHit comes with four build in Content types
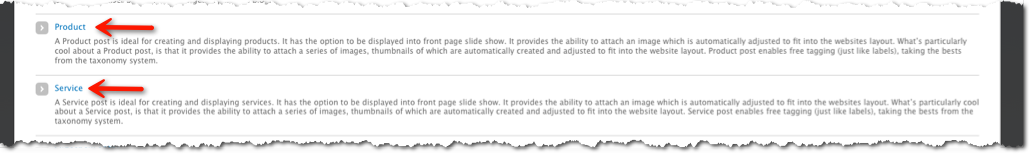
- Product
- Service
- Slideshow entry
- Testimonial
Of course TopHit supports the rest of drupal's default content types: Article and Page. It also comes with with the Blog module enabled and extremely themed
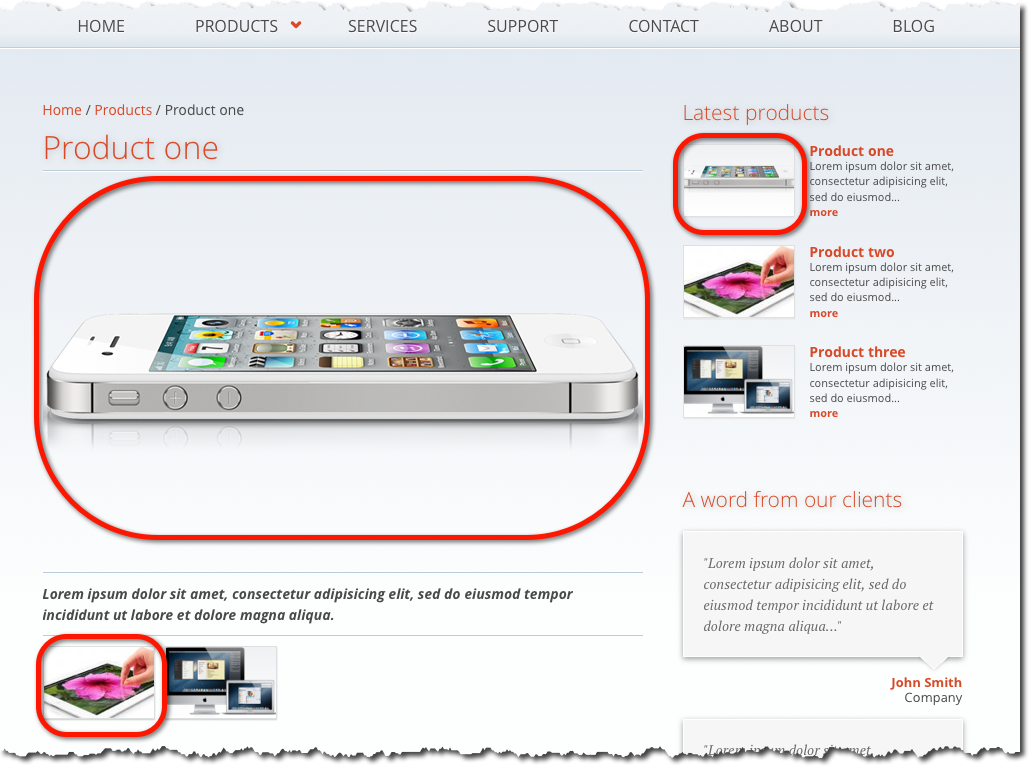
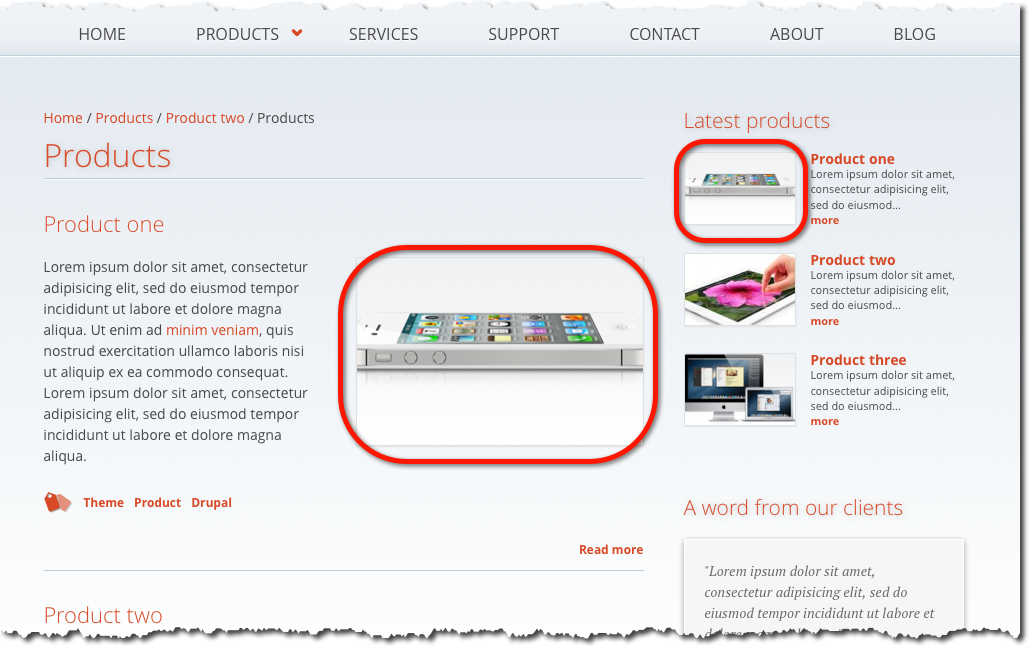
Product
A Product post is ideal for creating and displaying products. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. What’s particularly cool about a Product post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Product post enables free tagging (just like labels), taking the bests from the taxonomy system.
Service
A Service post is ideal for creating and displaying services. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. What’s particularly cool about a Service post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Service post enables free tagging (just like labels), taking the bests from the taxonomy system.
Slideshow entry
A Slideshow entry is ideal for creating commercial banners as well as messages for your website. Use it to promote any page of your website or URL into the front page slide show. It can carry a title, a teaser and an image linking to an internal path or external link.
Testimonial
The Testimonial entry is perfect to showcase the words of love from your users and customers. Use it to easily publish testimonials on your site. A special View Block and a View Page are already configured to show them off perfectly.
Image handling
TopHit comes with the Image module pre-configured and ready to be used. All the content types, Product, Service and Slideshow entry, make use of this and produce all necessary thumbnails and other derived images.
Just upload your images and TopHit will use them for the Front Page, the Views and any other place where a derived image is needed.



Pre-configured Blocks
TopHit comes with a set of pre-configured ready-to-use blocks:
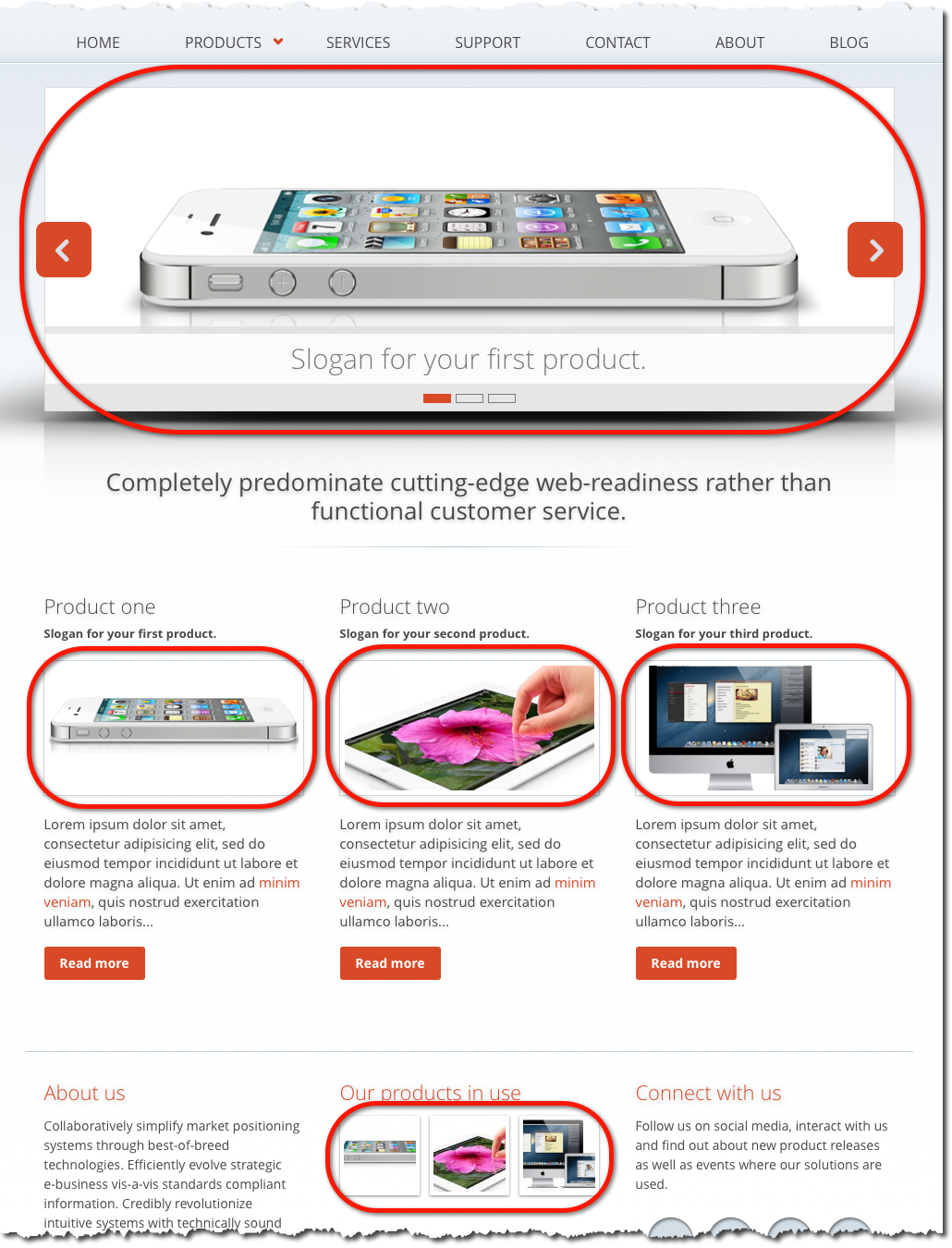
Latest products
Collects and displays the latest products on your site.
Products in use
Collects and displays thumbnails of the latest products on your site.
A word from our clients
Collects and displays the latest testimonials entered on your site.
Connect with us
Ready made, html block with eye-candy typography and social icons.
Latest updates from Twitter
Connects with a given twitter account and displays automatically the latest tweets. This blocks comes with a build in module with configuration options.
How to
Add a Product or Service
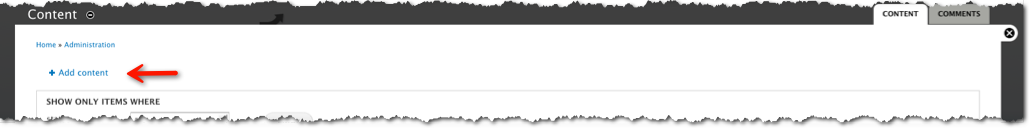
- Select "Add Content" and click on "Product" or "Service" link
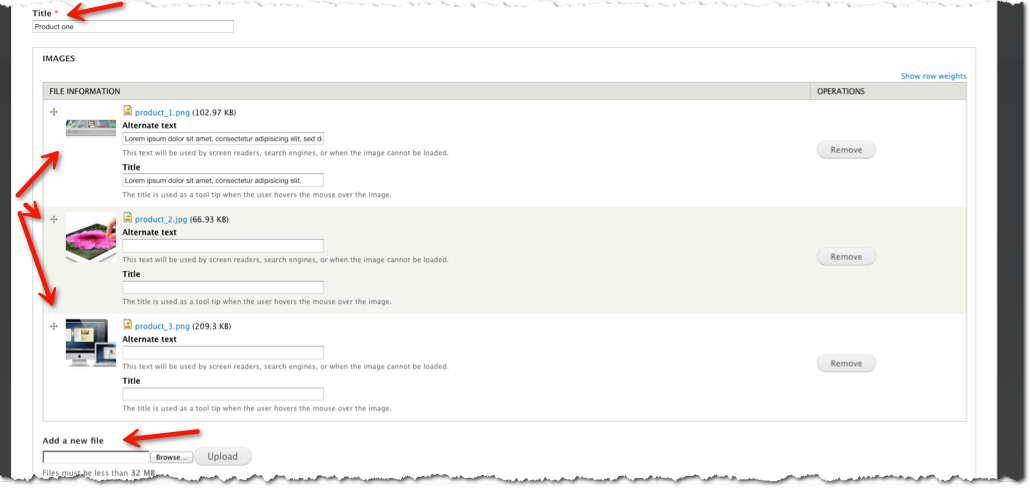
- Enter a title
- Upload as many images as you would like
- Enter a body text
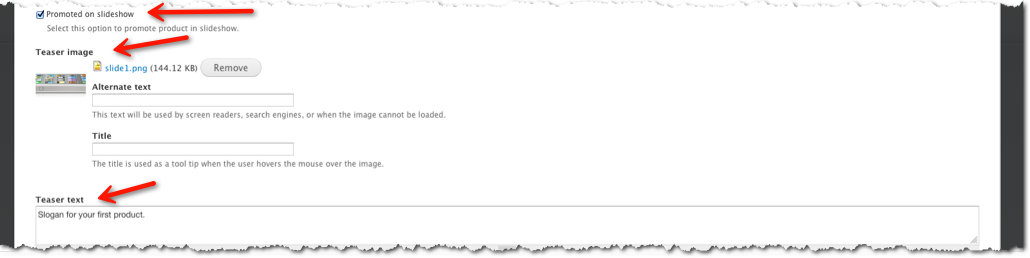
To set this Product or Service to become a part of the slide show:
- Check the "Promoted on slideshow" option
- Upload a "Slideshow Image"
- Optionally enter a "Teaser Text" to appear on the slide
The "Slideshow Image" will be used for the slideshow only.
Add a testimonial
- Select "Add Content" and click on "Testimonial" link
- Enter a title
- Enter a subtitle
- Enter the Body text
Publish a post in the front-page slideshow
Product, Service or Blogpost
- Create a new or edit an existing Product, Service or Blogpost
- Check the "Promoted on slideshow" option
- Upload a Slideshow image using the Image field
Your image will automatically be uploaded and resized to fit in the Slideshow. Your post now is part of the front page Slideshow.

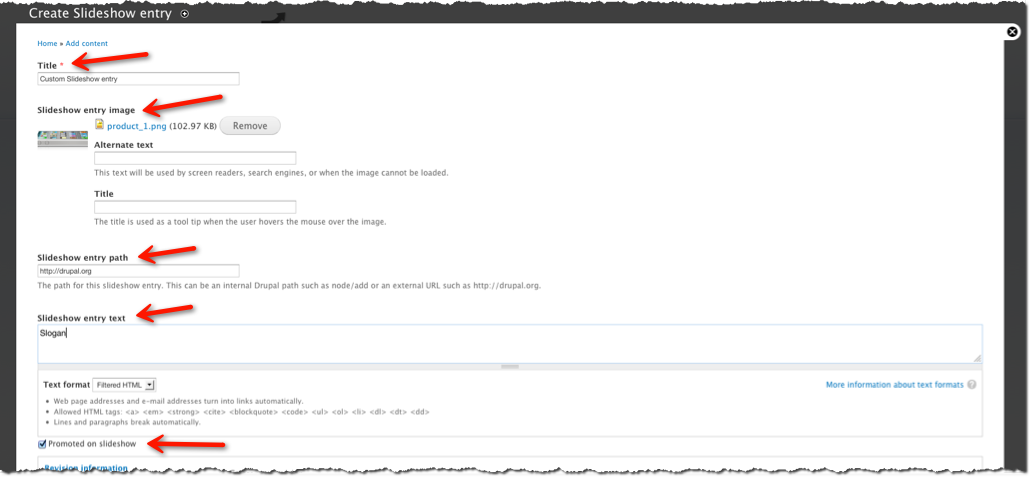
Slideshow entry
- Create a new Slideshow Entry
- Enter the title and upload an image using the Image field
- Set the target path. It can also be an external link.
- Optionally enter a "Teaser Text" to appear on the slide.
- Make sure the "Promoted on slideshow" check box is enabled.
Your image will automatically be uploaded and resized to fit in the Slideshow. This post now is part of the front page Slideshow.
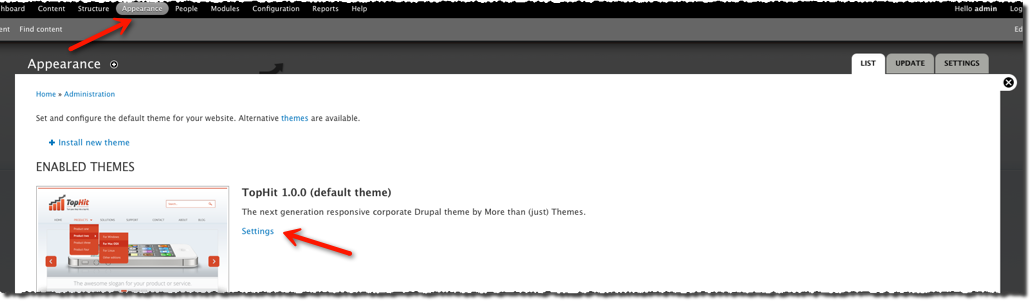
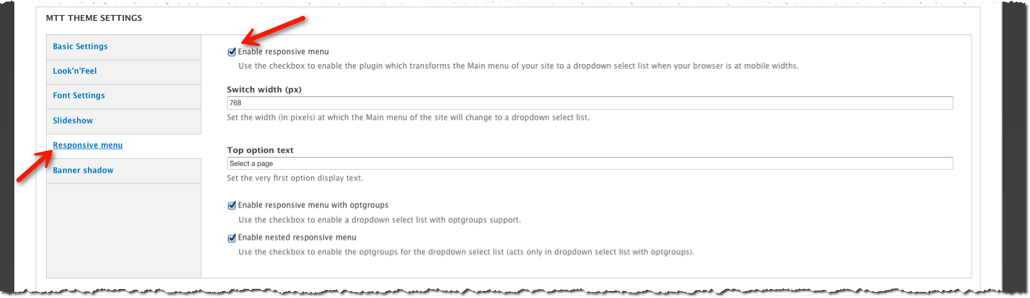
All customizations regarding the mobile menu can be found at the theme settings.
- Select the "Responsive menu" tab
- Disable the "Enable responsive menu" check box
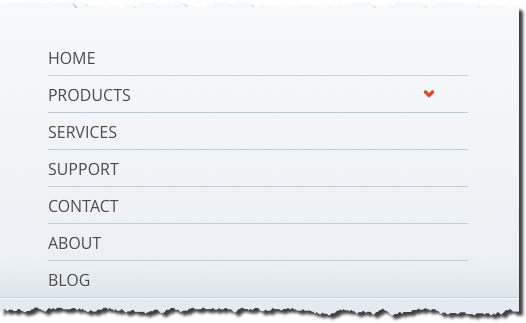
The result will look like this
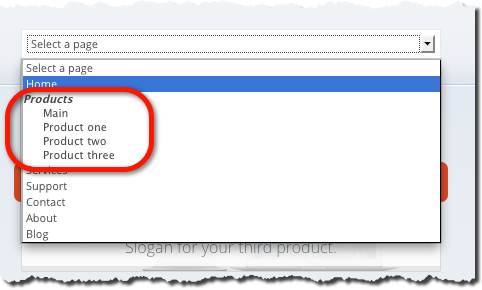
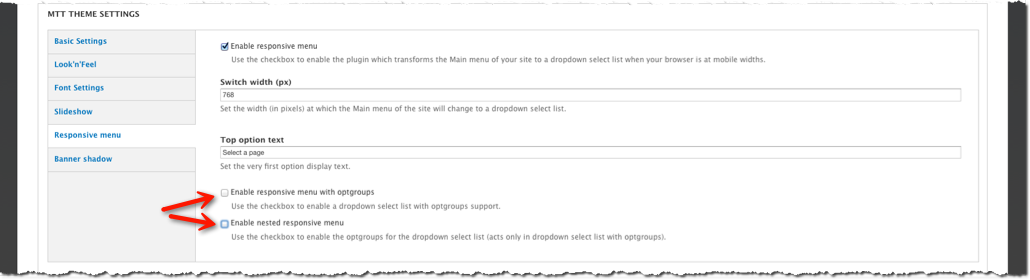
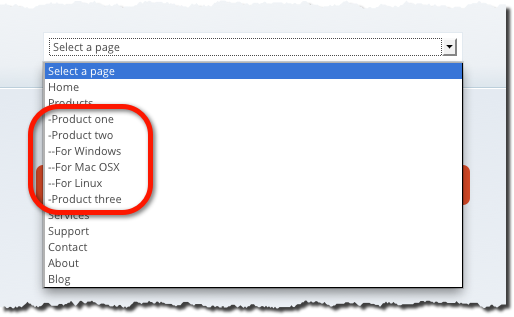
Disable optgroups
Optgroups support up to 1 extra menu level
To be able to display more menu levels in the drop down select list you have to disable optgroups
The result will look like this