SuccessInc:Documentation
From MtTWiki
Contents
|
Overview
Content types
SuccessInc comes with six build in Content types
- Product
- Service
- Showcase
- Blog post
- Testimonial
- Slideshow entry
Of course SuccessInc also supports the rest of Drupal's default content types: Article and Basic page.
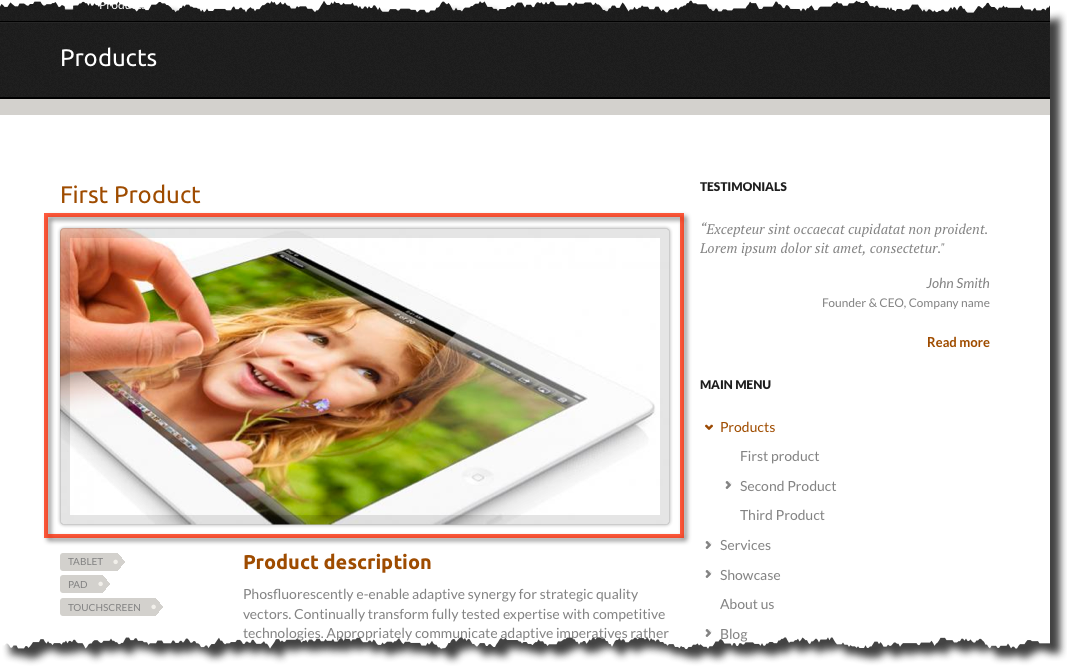
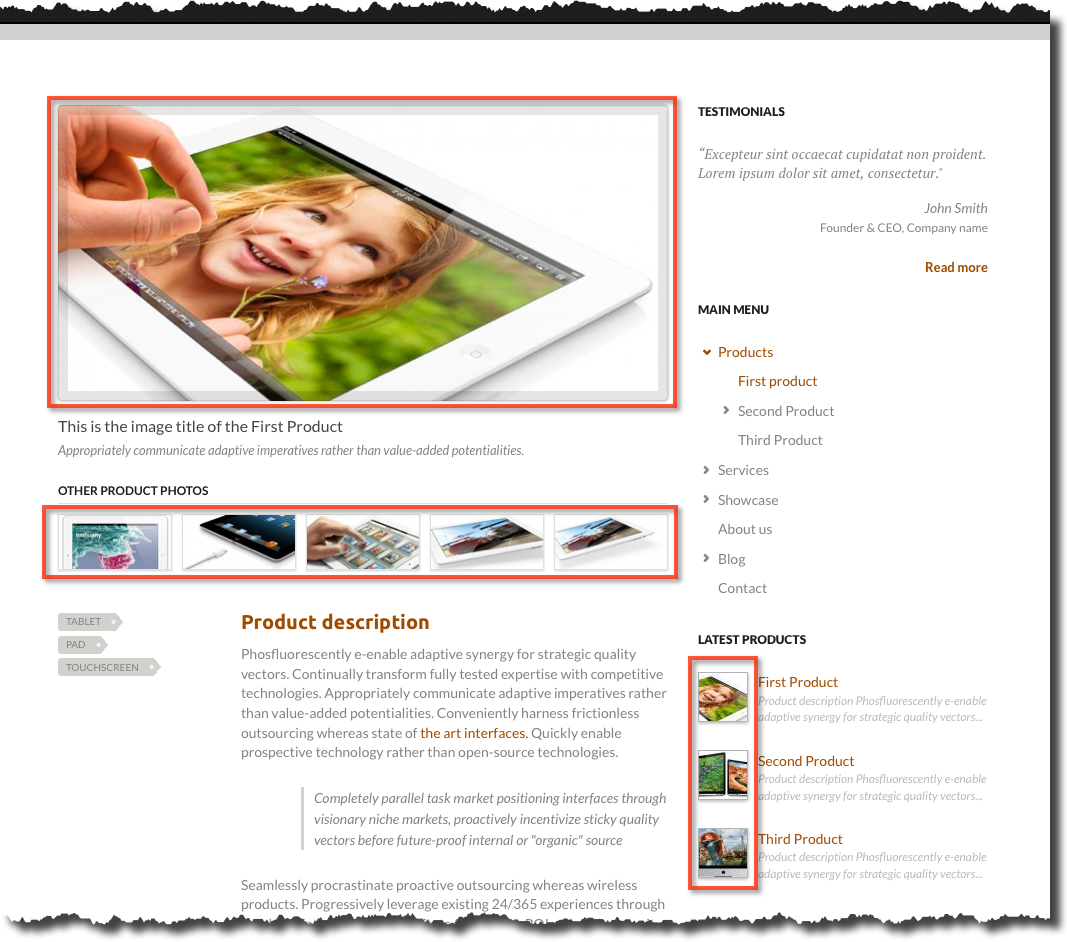
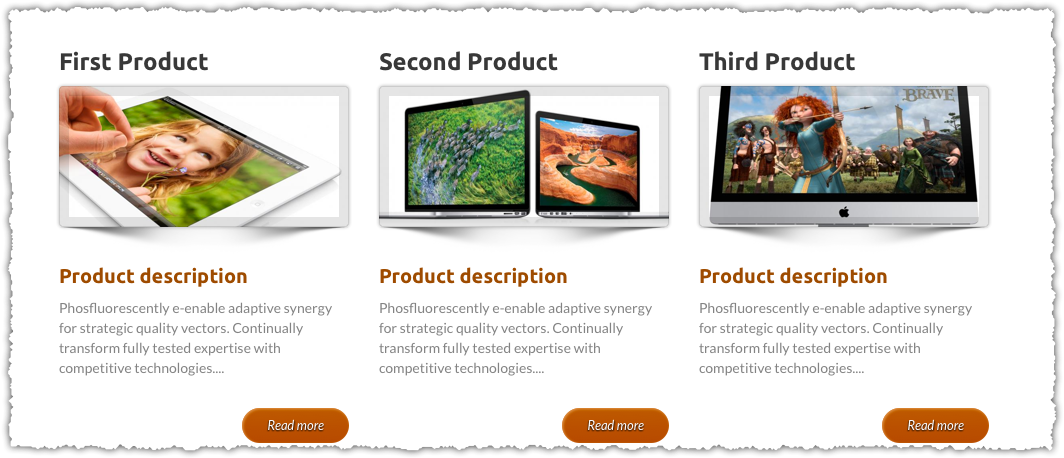
Product
A Product post is ideal for creating and displaying products. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. What’s particularly cool about a Product post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Product post enables free tagging (just like labels), taking the bests from the taxonomy system.
Service
A Service post is ideal for creating and displaying services. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. What’s particularly cool about a Service post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Service post enables free tagging (just like labels), taking the bests from the taxonomy system.
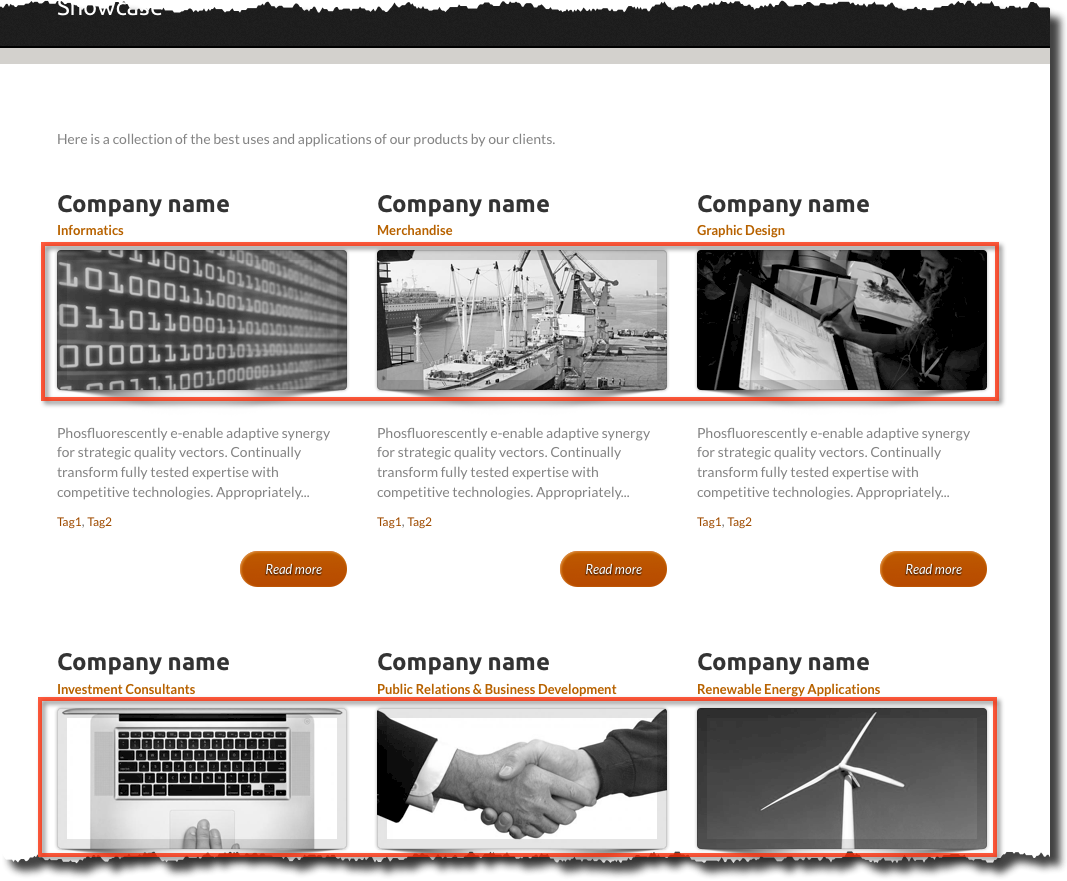
Showcase
A Showcase post is ideal for creating and displaying showcases. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. What’s particularly cool about a Showcase post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Showcase post enables free tagging (just like labels), taking the bests from the taxonomy system.
Blog post
A blog post, similar in form to a story, is ideal for creating and displaying content that carries images and informs or engages website visitors. Press releases, site announcements, and informal blog entries may all be created with a blog post entry. By default, a blog post entry is automatically featured on the site's initial home page, and provides the ability to post comments. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. Blog post enables free tagging (just like labels), taking the taxonomy one step further.
Testimonial
The Testimonial entry is perfect to showcase the words of love from your users and customers. Use it to easily publish testimonials on your site. A special View Block and a View Page are already configured to show them off perfectly.
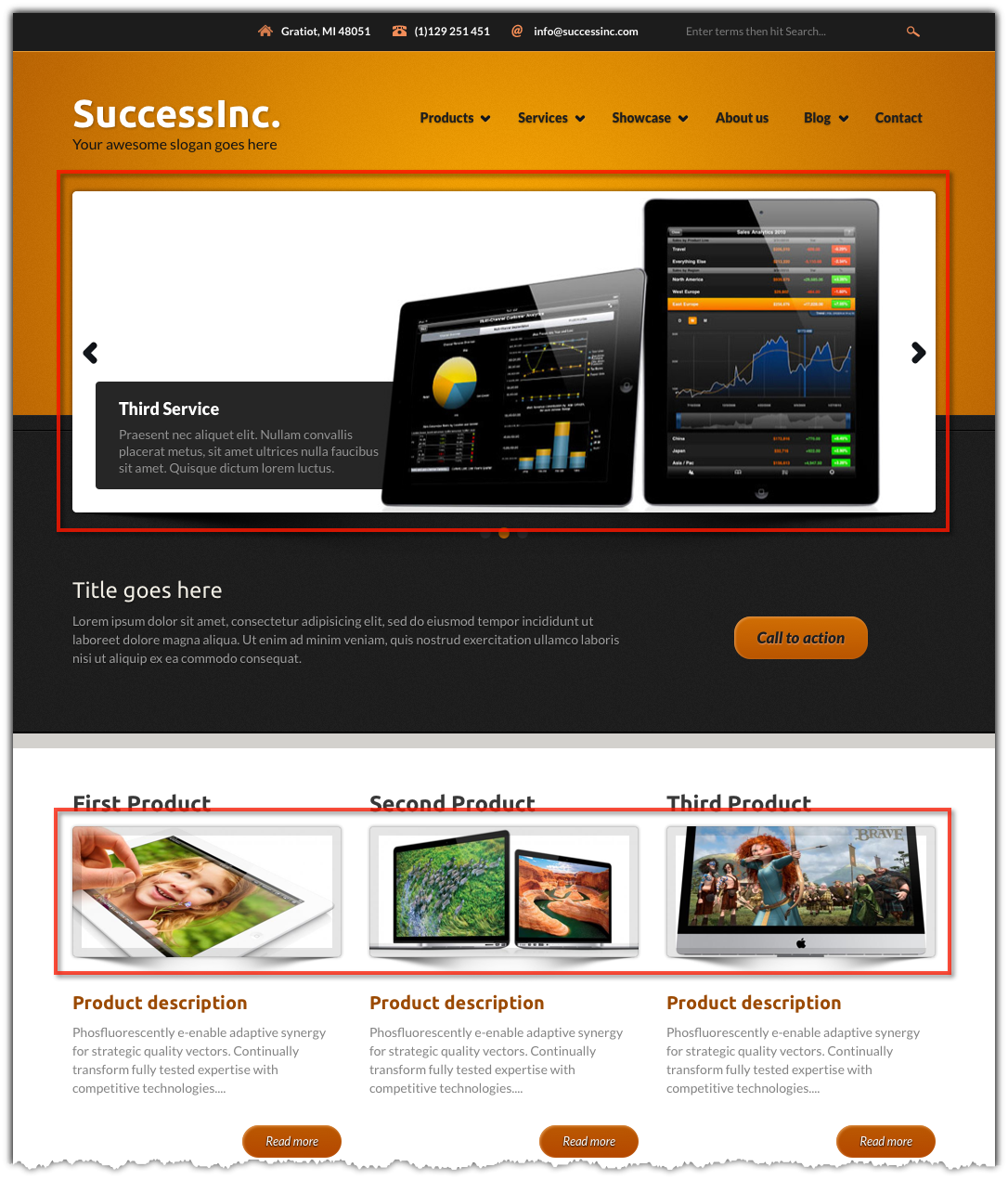
Slideshow entry
A Slideshow entry is ideal for creating commercial banners as well as messages for your website. Use it to promote any page of your website or URL into the front page slide show. It can carry a title, a teaser and an image linking to an internal path or external link.
Image handling
SuccessInc comes with pre-configured image presets ready to be used. All the content types, Blog entry, Showcase and Slideshow entry make use of this and produce all necessary thumbnails and other derived images.
Just upload your images and SuccessInc will use them for the Front Page, the Showcase and any other place where a derived image is needed.
Pre-configured Blocks
SuccessInc comes with a set of pre-configured ready-to-use blocks and view blocks:
Promoted posts
This view block collects and displays the promoted to front page Products, Services, Showcases and Blog posts.
Latest products
This view block collects and displays the latest Products on your site.
Latest services
This view block collects and displays the latest Services on your site.
Latest posts
This view block collects and displays the latest blog posts on your site.
Where to find us
This block displays a map of your location.
Latest from Twitter
Connects with a given twitter account and displays automatically the latest tweets. This blocks comes with a build in module with configuration options.
Contact us
This block displays a more compact version of the theme's contact form. This form is fully functional and also linked to the actual contact form page.
Connect with us
Ready made, html block with eye-candy social icons.
Company info
How to
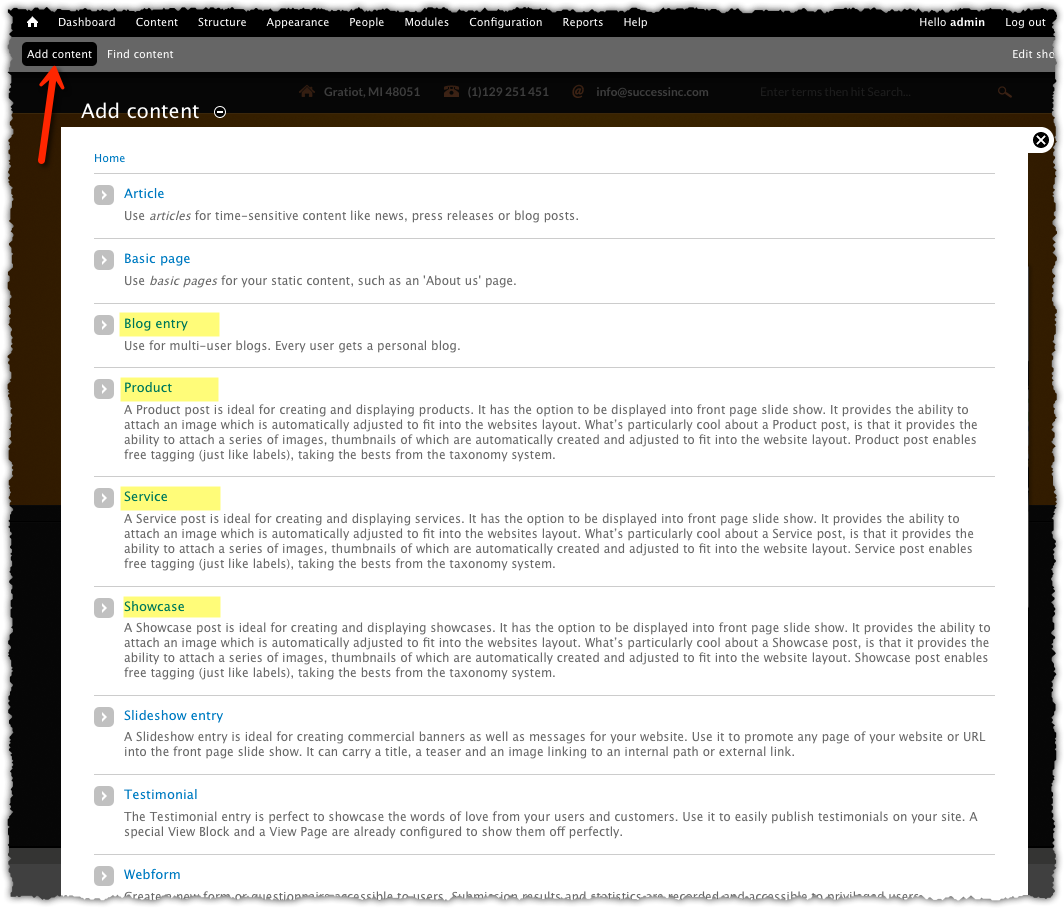
Add a new Product, Service, Showcase or Blog post
- Select "Add Content" and click on the content type you want
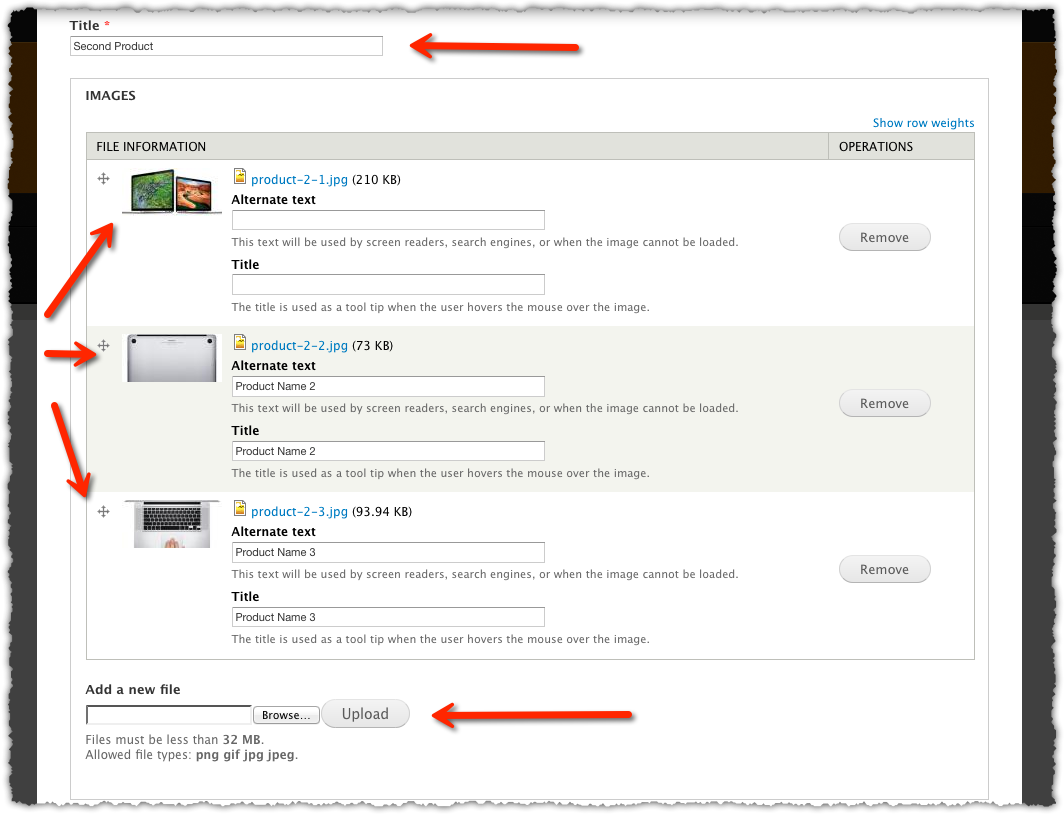
- Enter a title
- Upload as many images as you like
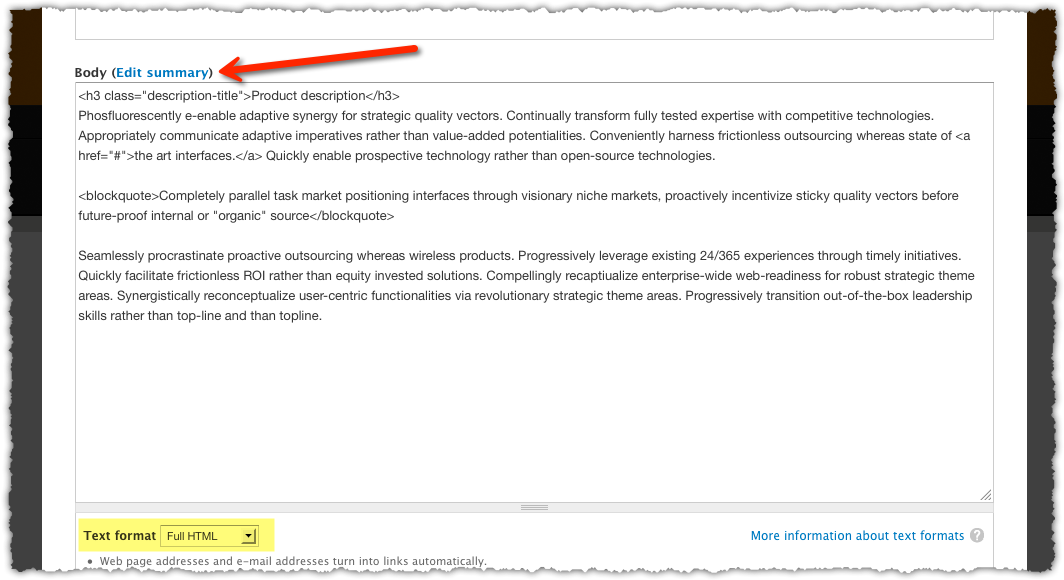
- Enter the body text
Add a new Testimonial
- Select "Add Content" and click on "Testimonial" link
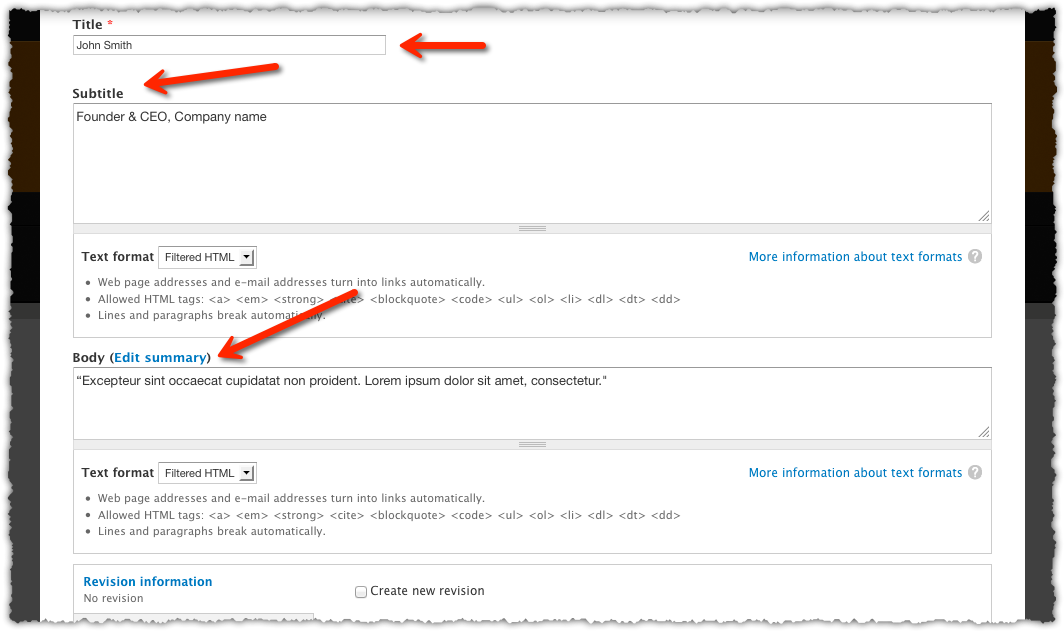
- Enter a title
- Enter a subtitle
- Enter the Body text
Promote a Product, Service, Showcase or Blog post in the front page promoted block
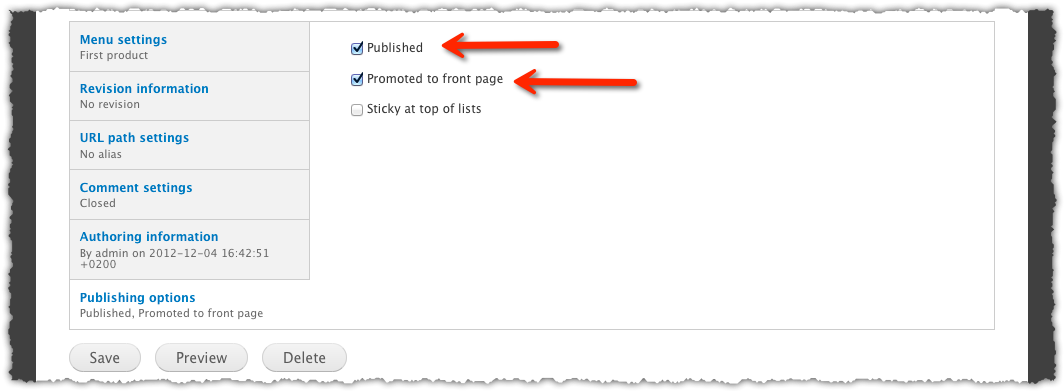
In order to promote a Product , Service, Showcase or Blog post in the front page you should enable the "Promoted to front page" checkbox of the corresponding node.
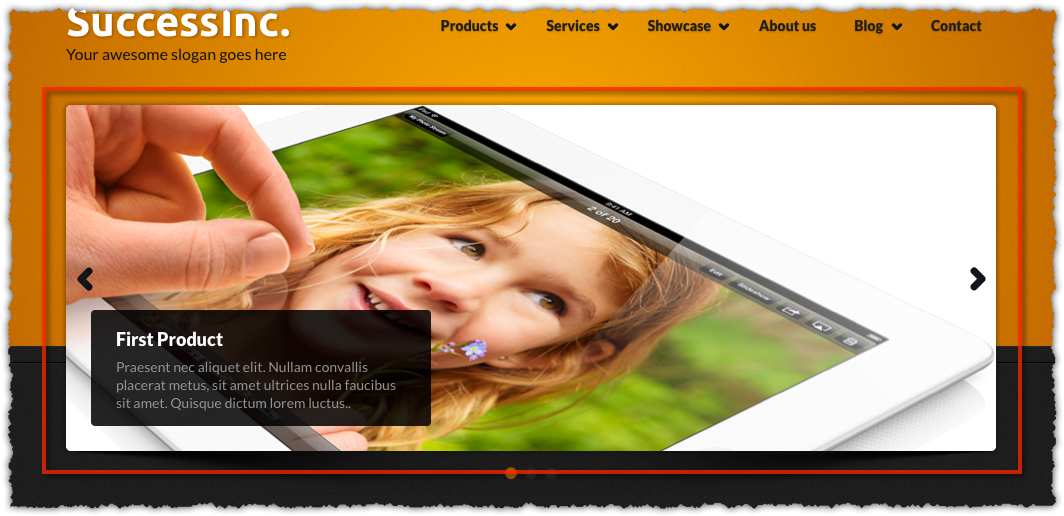
Publish a post in the front-page slideshow
Product, Service, Showcase or Blog post
- Create a new or edit an existing Product, Service, Showcase or Blog post
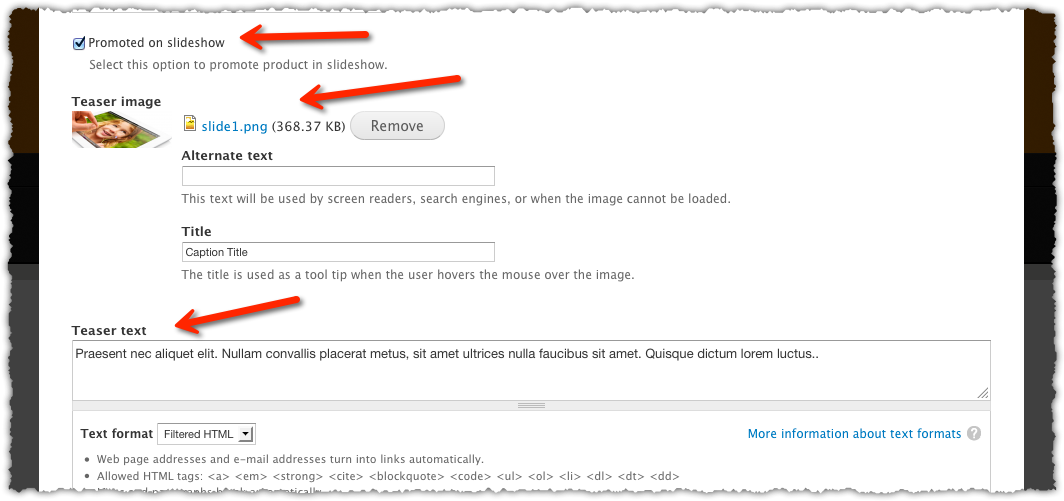
- Check the "Promoted on slideshow" option
- Upload a Slideshow image using the Image field
- Optionally enter a "Teaser Text" to appear on the slide.
Your image will automatically be uploaded and resized to fit in the Slideshow. Your post now is part of the front page Slideshow.
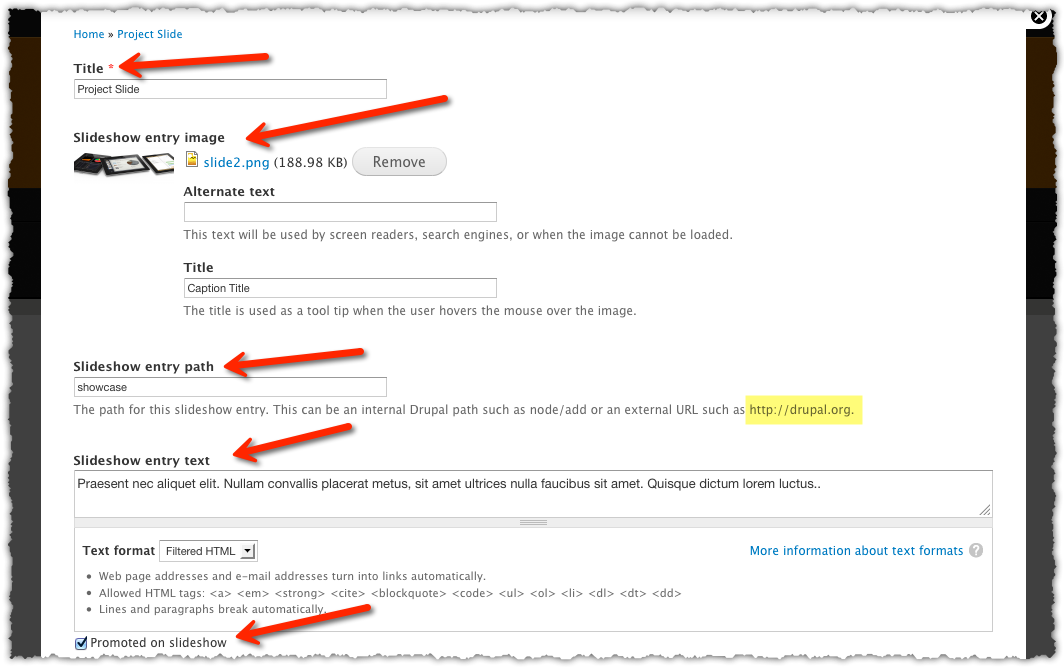
Slideshow entry
- Create a new Slideshow Entry
- Enter the title and upload an image using the Image field
- Set the target path. It can also be an external link.
- Optionally enter a "Slideshow Text" to appear on the slide.
- Make sure the "Promoted on slideshow" check box is enabled.
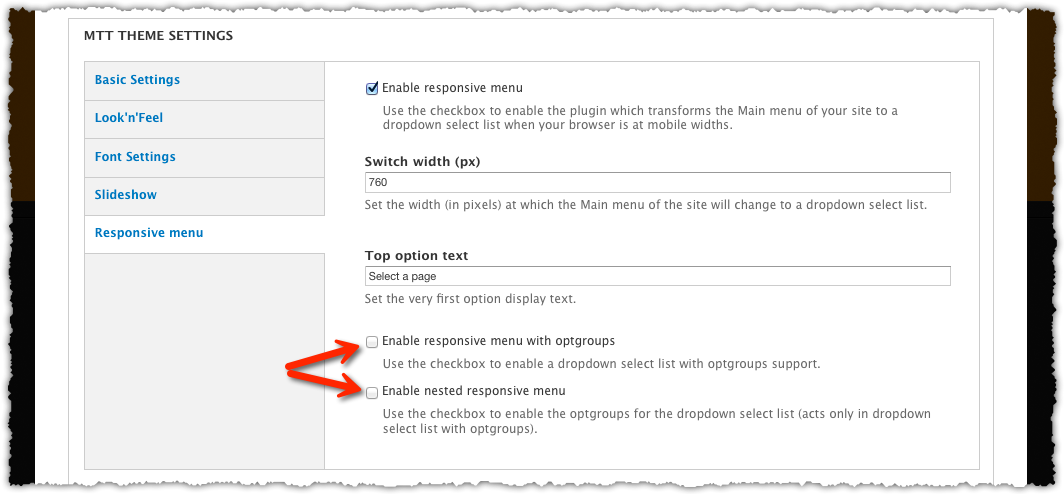
All customizations regarding the mobile menu can be found at the theme settings.
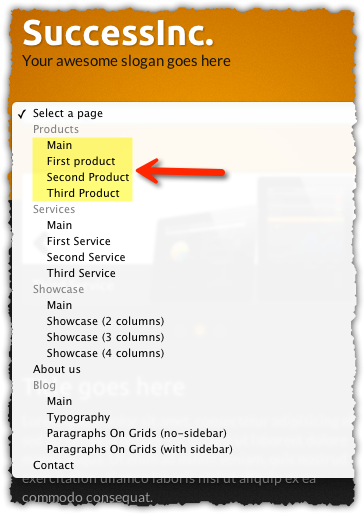
Disable optgroups
Optgroups support up to 1 extra menu level
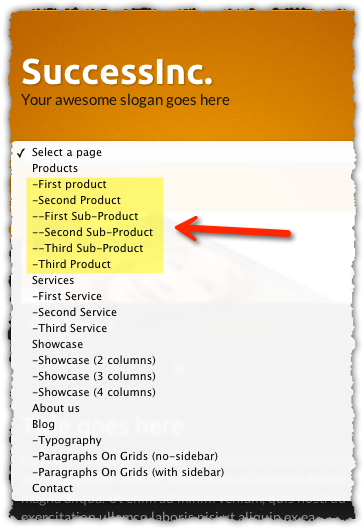
To be able to display more menu levels in the drop down select list you have to disable optgroups
The result will look like this