StartupGrowth:Documentation
From MtTWiki
Contents
|
Overview
Content types
Startup Growth comes with six build in Content types
- Benefit
- Blog entry
- Service
- Showcase
- Slideshow entry
- Testimonial
Of course Startup Growth also supports the rest of Drupal's default content types: Article and Basic page as well as the Webform content type.
Benefit
A Benefit post is ideal for creating and displaying Benefits of your offerings to clients. A Benefit can be displayed in the front-page slideshow. It also comes with the capability of attaching an image which is automatically adjusted to fit into the website layout. What’s particularly cool about a Benefit post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Lastly, a Benefit post enables free tagging (just like labels), helping you make the most from the built-in taxonomy system.
Blog entry
A blog post, similar in form to a story, is ideal for creating and displaying content that carries images and informs or engages website visitors. Press releases, site announcements, and informal blog entries may all be created with a blog post entry. By default, a blog post entry is automatically featured on the site's initial home page, and provides the ability to post comments. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. Blog post enables free tagging (just like labels), taking the taxonomy one step further.
Service
A Service post is ideal for creating and displaying services. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. What’s particularly cool about a Service post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Service post enables free tagging (just like labels), taking the bests from the taxonomy system.
Showcase
A Showcase post is ideal for creating and displaying showcases. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. What’s particularly cool about a Showcase post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Showcase post enables free tagging (just like labels), taking the bests from the taxonomy system.
Slideshow entry
A Slideshow entry is ideal for creating commercial banners as well as messages for your website. Use it to promote any page of your website or URL into the front page slide show. It can carry a title, a teaser and an image linking to an internal path or external link.
Testimonial
The Testimonial entry is perfect to showcase the words of love from your users and customers. Use it to easily publish testimonials on your site. A special View Block and a View Page are already configured to show them off perfectly.
Image handling
Startup Growth comes with pre-configured image presets ready to be used. All the content types, Service, Benefit, Showcase, Blog entry and Slideshow entry make use of this and produce all necessary thumbnails and other derived images.
Just upload your images and Startup Growth will use them for the Front Page, the Showcase and any other place where a derived image is needed.
Pre-configured Blocks
Startup Growth comes with a set of pre-configured ready-to-use blocks and view blocks:
Front page Slideshow
This view block collects and displays the promoted to front page Slideshow Services, Showcases, Blog entries, and Slideshow entries.
Benefits
This view block collects and displays all the Benefit entries.
Promoted posts
This view block collects and displays the promoted to front page Services, Showcases, Articles and Blog entries.
Testimonials
This view block collects and displays the latest Testimonial.
Latest Showcase
This view block collects and displays the four latest Showcases on your site.
Twitter Updates
Connects with a given twitter account and displays automatically the latest tweets.
Popular Tags
This view block collects and displays the tags of all the taxonomy vocabularies of your site as well as the number of the corresponding nodes that were tagged with this term.
Services
This view block collects and displays the latest Services in a sidebar block. This block is by default assigned into a quicktabs block.
Blogposts
This view block collects and displays the latest Blog entries in a sidebar block. This block is by default assigned into a quicktabs block.
Testimonials
This view block collects and displays the latest Testimonials.
Follow us on social media
Ready made, html block with eye-candy social icons.
Google Map
This block displays the corresponding Google map configured through the theme settings.
Contact info
This block allows you to share the current page to Facebook, Google+ or Twitter.
How to
Add a new Service, Showcase or Benefit
- Select "Add Content" and click on the content type you want
- Enter a title
- Enter the Subheader body
- If you want to display a Font Awesome icon enter the corresponding classes.
- Upload as many images as you like
- Enter the body text
- Upload a teaser image and enter the Teaser text
- If you want the teaser image to be displayed as the image banner enable the "Use as main image banner" checkbox.
Add a new Blog entry
- Select "Add Content" and click on the content type you want
- Enter a title
- Enter the body text
- Upload as many images as you like
- Upload a teaser image that will be used in view blocks and listings and enter the Teaser text
- If you want the teaser image to be displayed as the image banner enable the "Use as main image banner" checkbox.
Add a new Testimonial
- Select "Add Content" and click on "Testimonial" link
- Enter a title
- Enter a subtitle
- Upload an image
- Enter the Body text
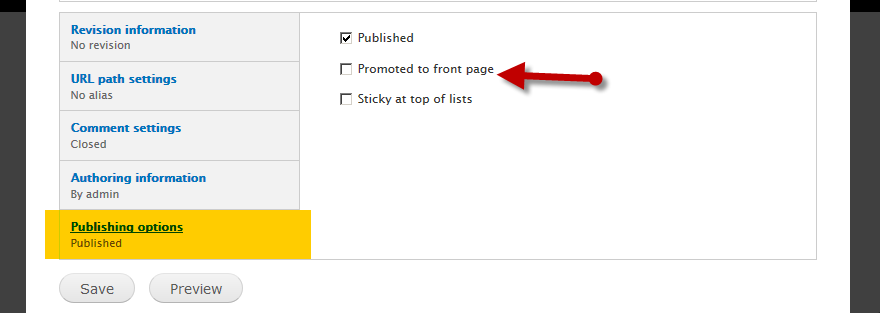
Promote a Service, Showcase or Blog post to the front page Promoted posts block
In order to promote a Service, Article, Showcase or Blog entry to the front page Promoted posts view block you should enable the "Promoted to front page" checkbox of the corresponding node.
Publish a post to the front-page slideshow
Service, Showcase, Benefit or Blog post
- Create a new or edit an existing Service, Showcase, Benefit or Blog entry
- Make sure you have uploaded the Slideshow image using the Teaser image field
- Optionally enter a "Teaser Text" to appear on the slide.
- Check the "Promoted on slideshow" option
Your image will automatically be uploaded and resized to fit in the Slideshow. Your post now is part of the front page Slideshow.
Slideshow entry
- Create a new Slideshow Entry
- Enter the title and upload an image using the Slideshow entry image
- Set the Slideshow entry path. It can also be an external link.
- Make sure the Promoted on slideshow check box is enabled.
- Optionally enter a Teaser Text to appear on the slide.
All customizations regarding the mobile menu can be found at the theme settings.
Enable optgroups
To change the default responsive menu rendering and display the menu as a select list with the use of optgroups follow the instruction below. Note that Optgroups support only 1 sub-menu level.
- Disable the Responsive multilevel menu option in the theme settings
- Enable the Responsive menu - Select list options in the theme settings
The result will look like this