Photofolio:Documentation 2.x
From MtTWiki
Contents |
Overview
Content types
Photofolio comes with two build in Content types
- Blog post
- Gallery post
Of course photofolio support the rest of drupal's default content types: Story and Page.
Blog post
A blog post, similar in form to a story, is ideal for creating and displaying content that carries images and informs or engages website visitors. Press releases, site announcements, and informal blog entries may all be created with a blog post entry. By default, a blog post entry is automatically featured on the site's initial home page, and provides the ability to post comments. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. Blog post enables free tagging (just like labels), taking the taxonomy one step further.
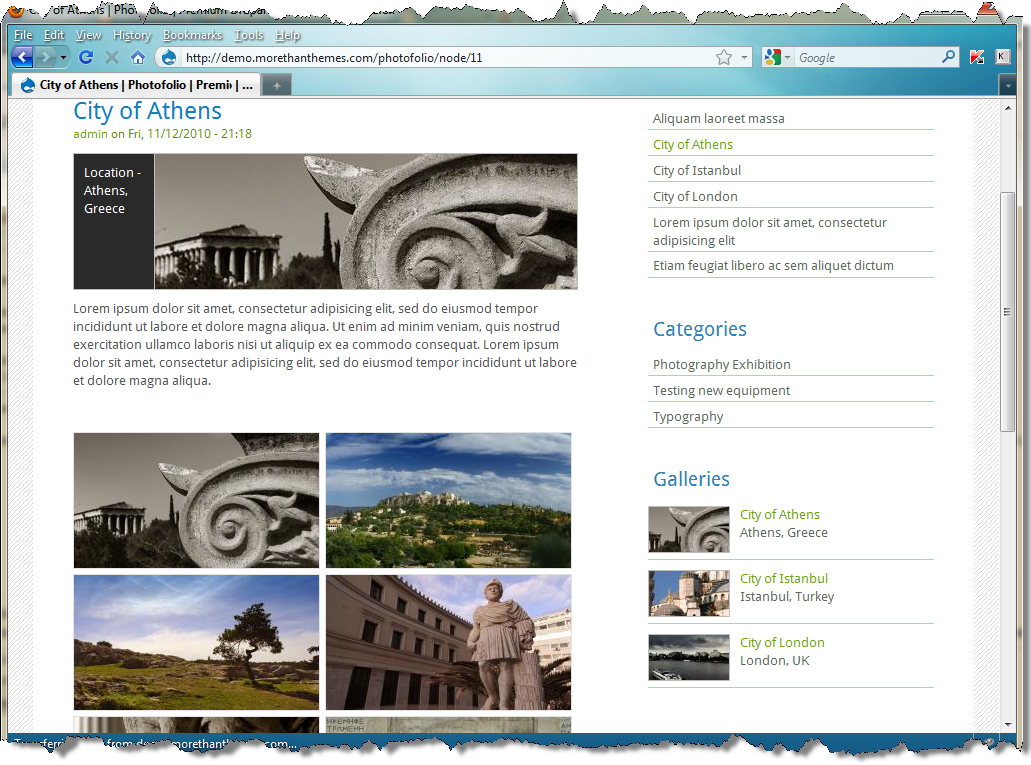
Gallery post
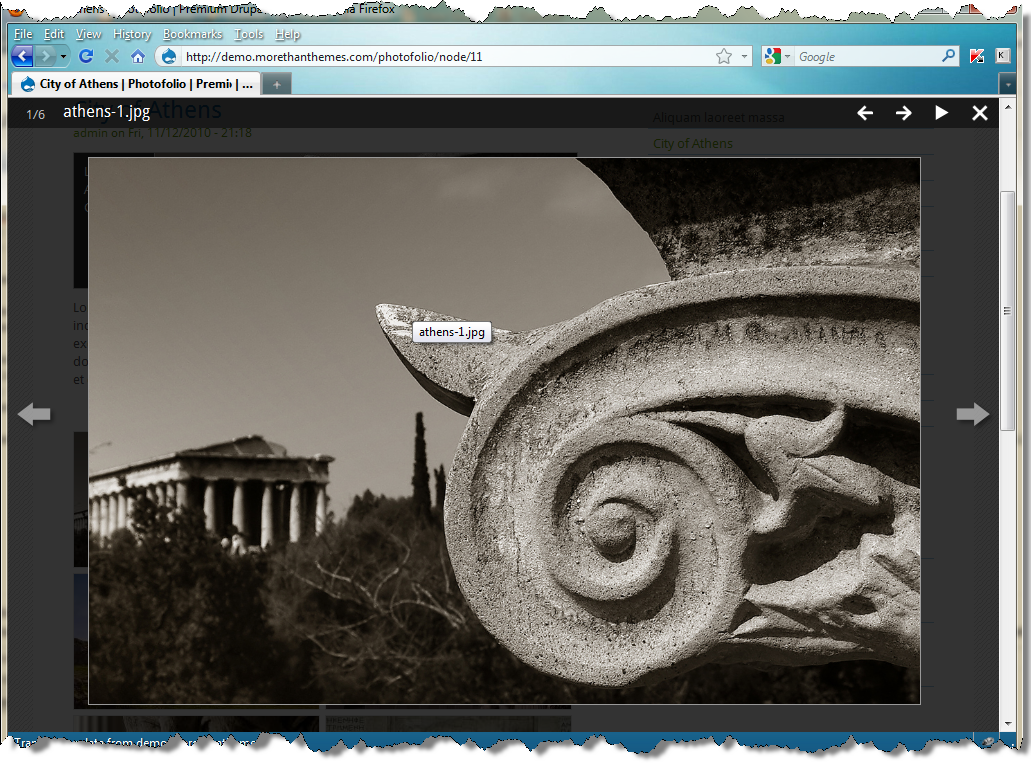
A gallery post, similar in form to a story, is ideal for creating and displaying content that carries a series of images, usually of common context, such as photos of a trip or of the same subject. By default, a Gallery post entry is automatically featured on the site's initial home page, and provides the ability to post comments. However, what’s particularly cool about a Gallery post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout.
Image handling
Photofolio comes with the ImageCache module pre-configured and ready to be used. Both content types, Blog Post and Gallery Post, make use of this and produce all necessary thumbnails.
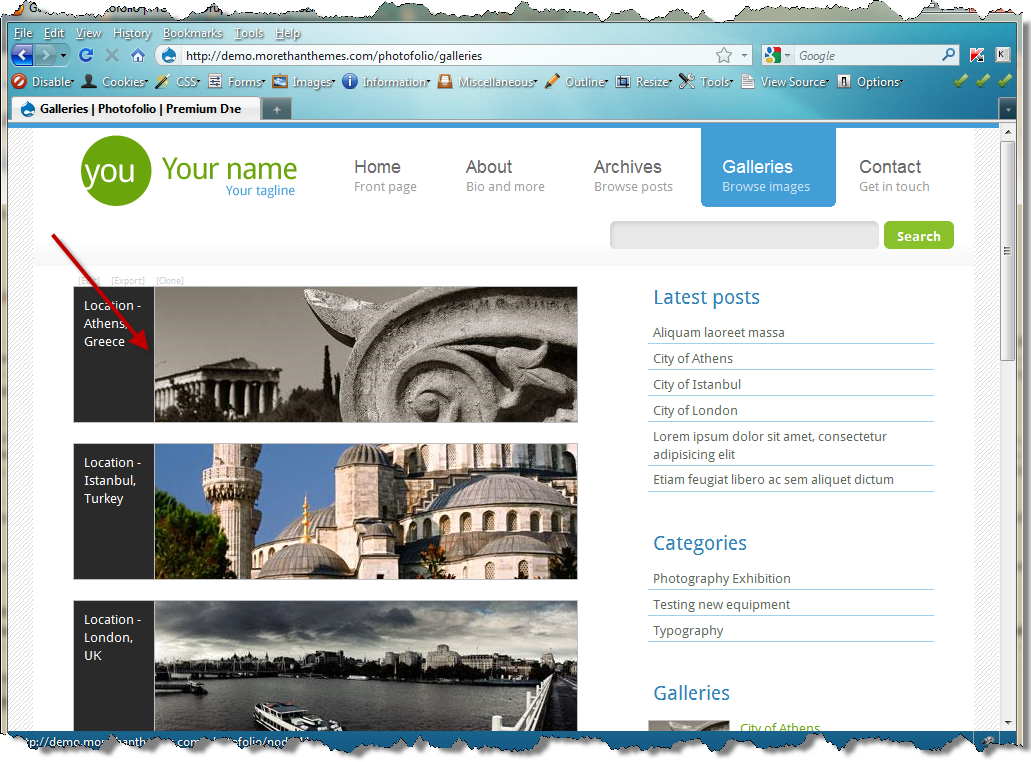
Just set the "Gallery preview image" (read more below in the HowTo section) and Photofolio will use this in Front Page, in Galleries Block and Galleries listing view.


Pre-configured Blocks
Photofolio comes with a set of pre-configured ready-to-use blocks:
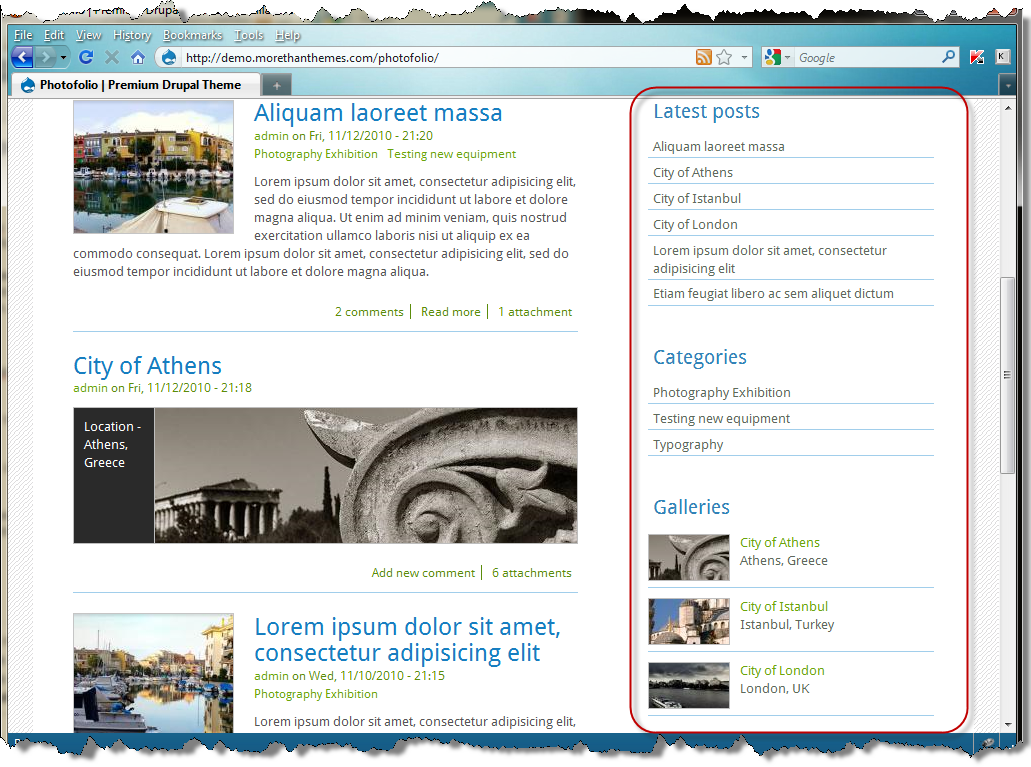
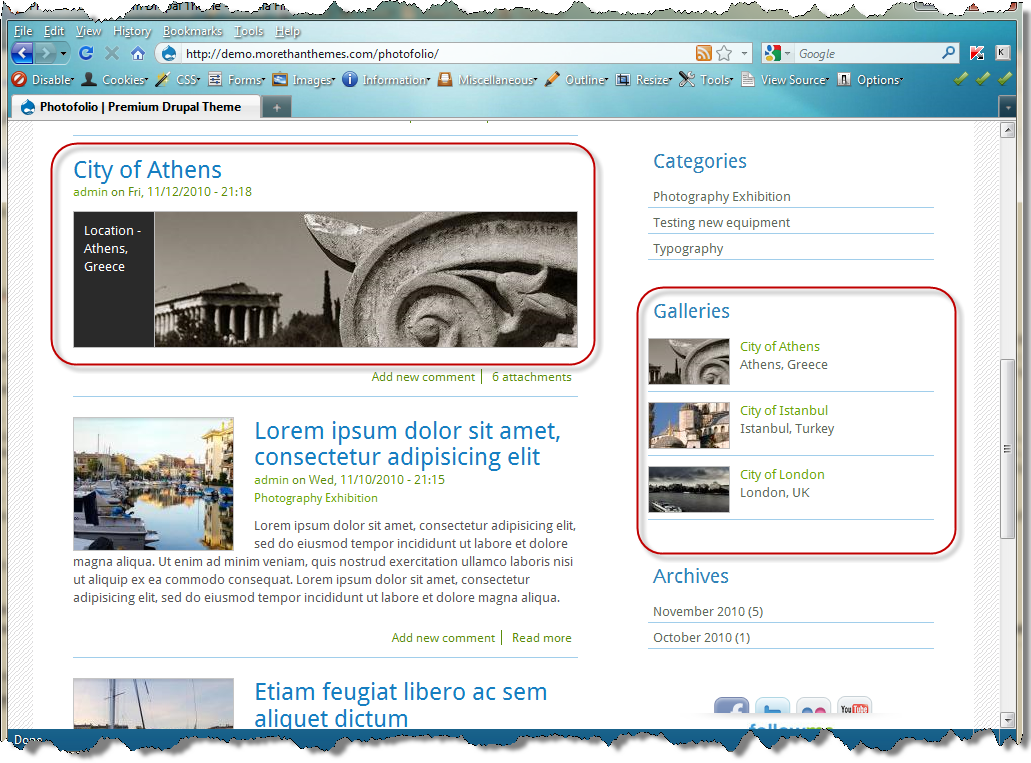
Latest posts
This block collects and displays the latest post on your site.
Gategories
This block searches for all terms in the vocabulary Categories and creates a ready to be used menu.
Galeries
This block Collects all Galleries that have been created and displays them in a list. A thumbnail is automatically generated using each Gallery's Preview Image.
How to
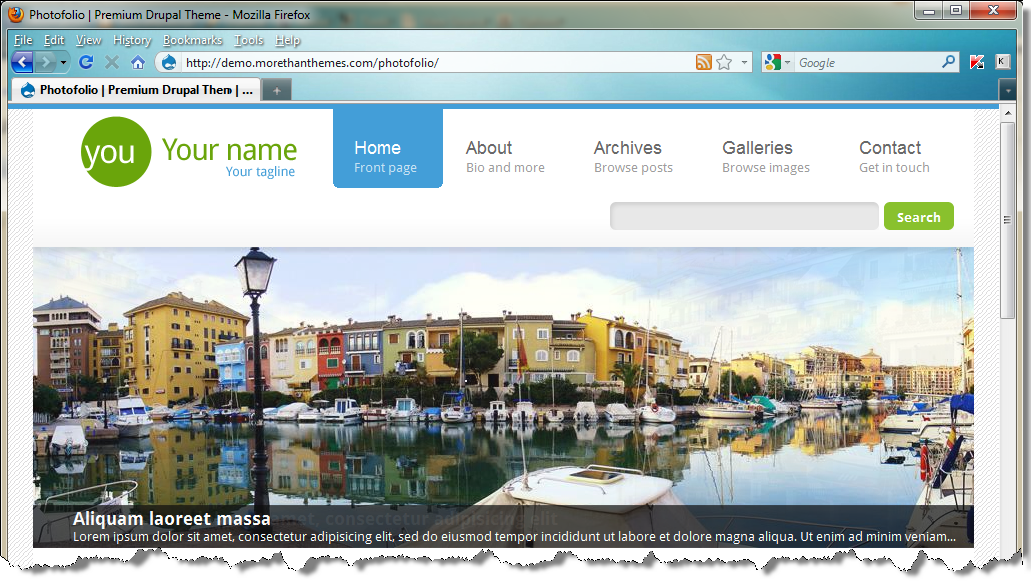
Publish a post in the front-page slideshow
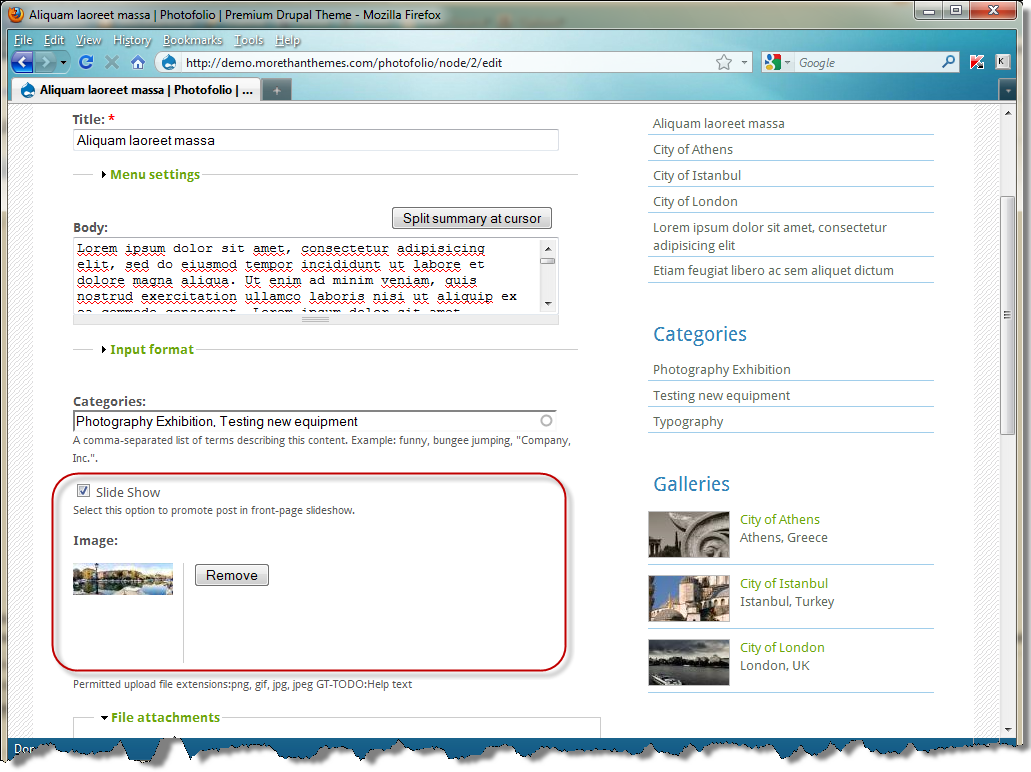
- Create a new Blog Post
- Add an image using the Image field
- Select the Slide show option
Your image will automatically be uploaded and resized to fit in the Slideshow. Your post now is part of the front page Slideshow.
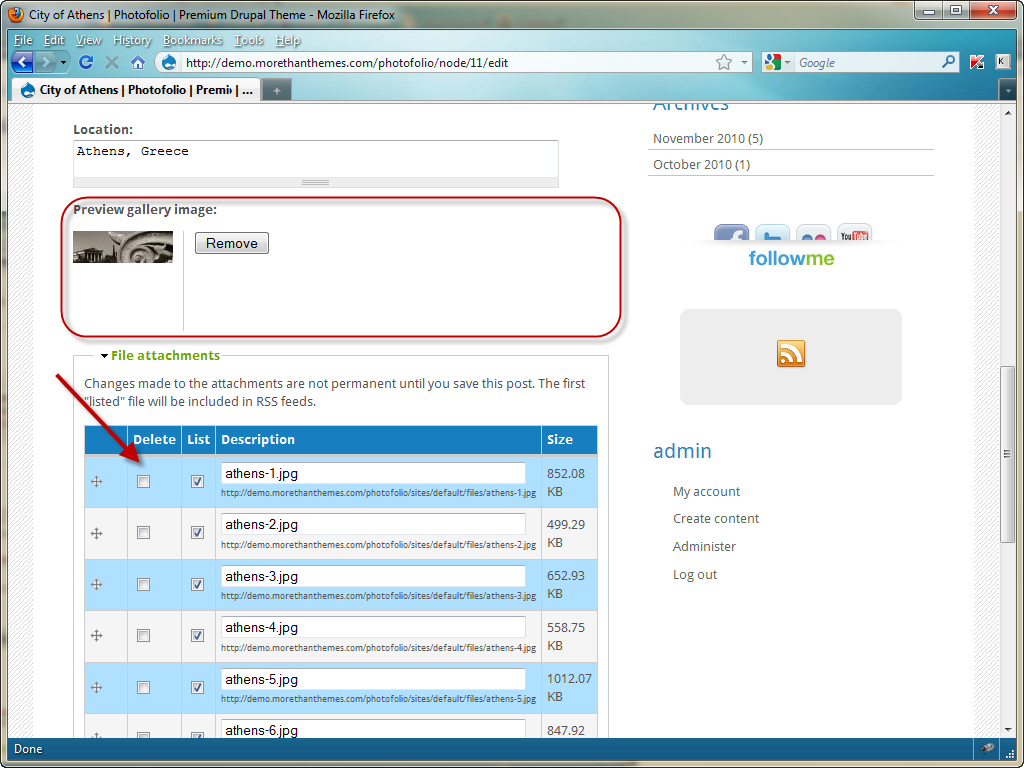
Create an Image Gallery
- Create a new Gallery Post
- Add an image using the Preview gallery image field"
- Attach as many images as you want as "File attachments"
PhotoFolio will automatically resize all images and create all necessary thumbnails.
Your Gallery now has its preview image and a fully automated gallery navigation mechanism. All Image attachments are recognized by Photofolio and become part of the Gallery. If you promote this post in the front page Gallery Preview Image is also be used.