Photofolio:Documentation
From MtTWiki
Contents |
Overview
Content types
Photofolio comes with three build in Content types
- Blog post
- Gallery post
- Slideshow entry
Of course Photofolio also supports the rest of Drupal's default content types: Article and Basic page.
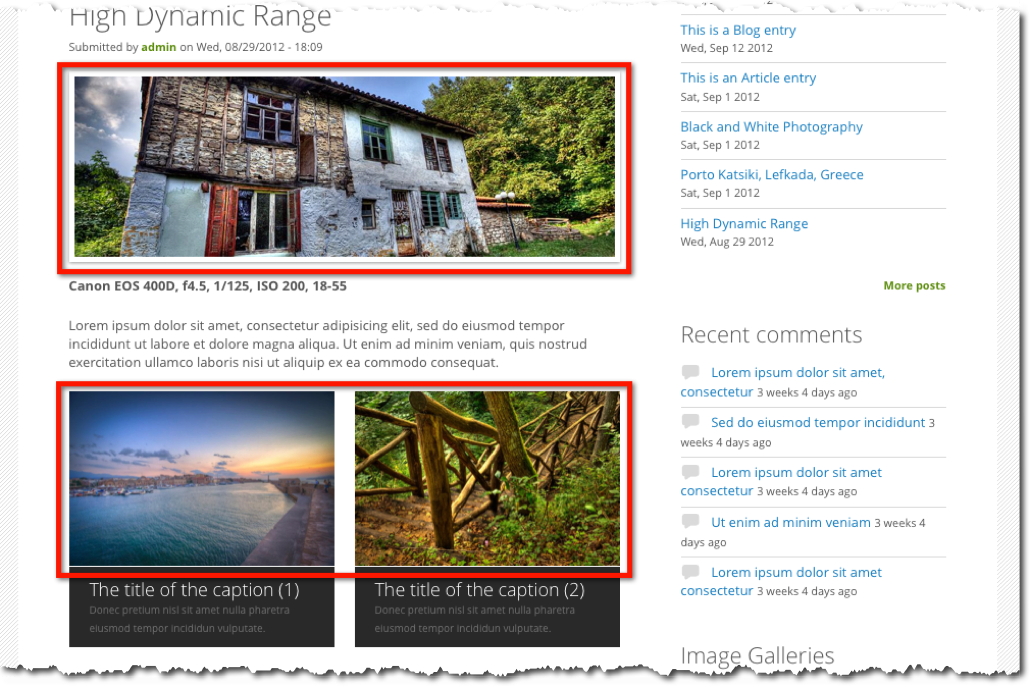
Blog post
A blog post, similar in form to a story, is ideal for creating and displaying content that carries images and informs or engages website visitors. Press releases, site announcements, and informal blog entries may all be created with a blog post entry. By default, a blog post entry is automatically featured on the site's initial home page, and provides the ability to post comments. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. Blog post enables free tagging (just like labels), taking the taxonomy one step further.
Gallery post
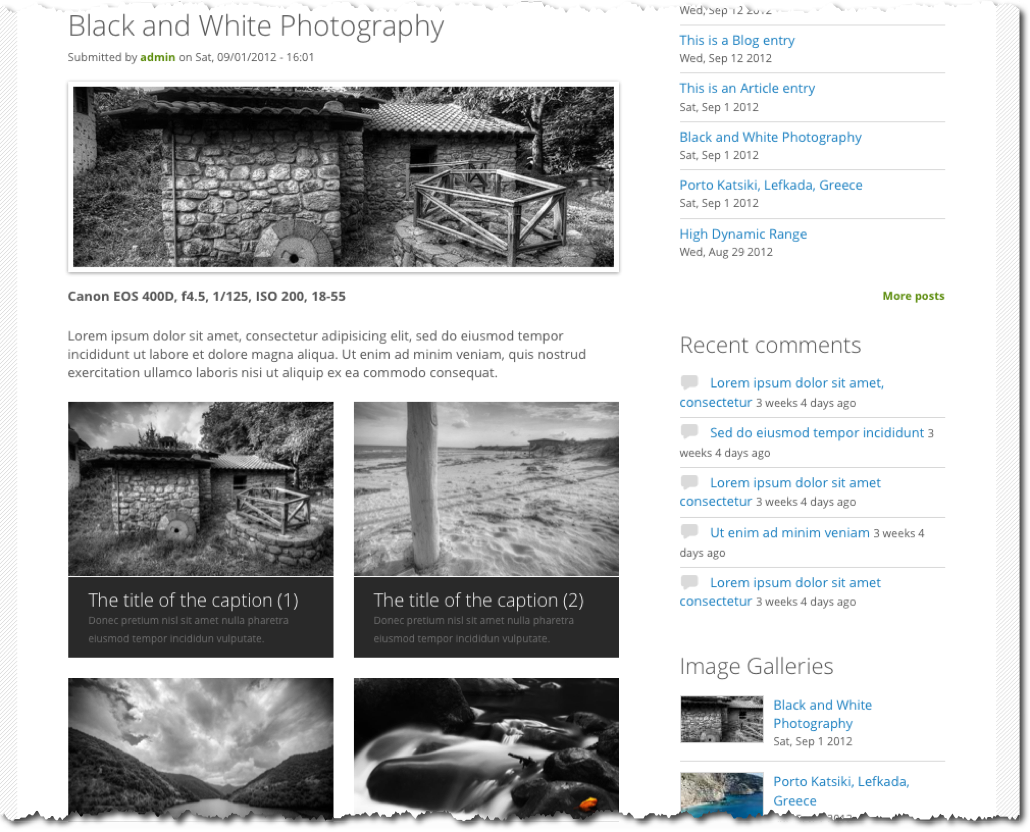
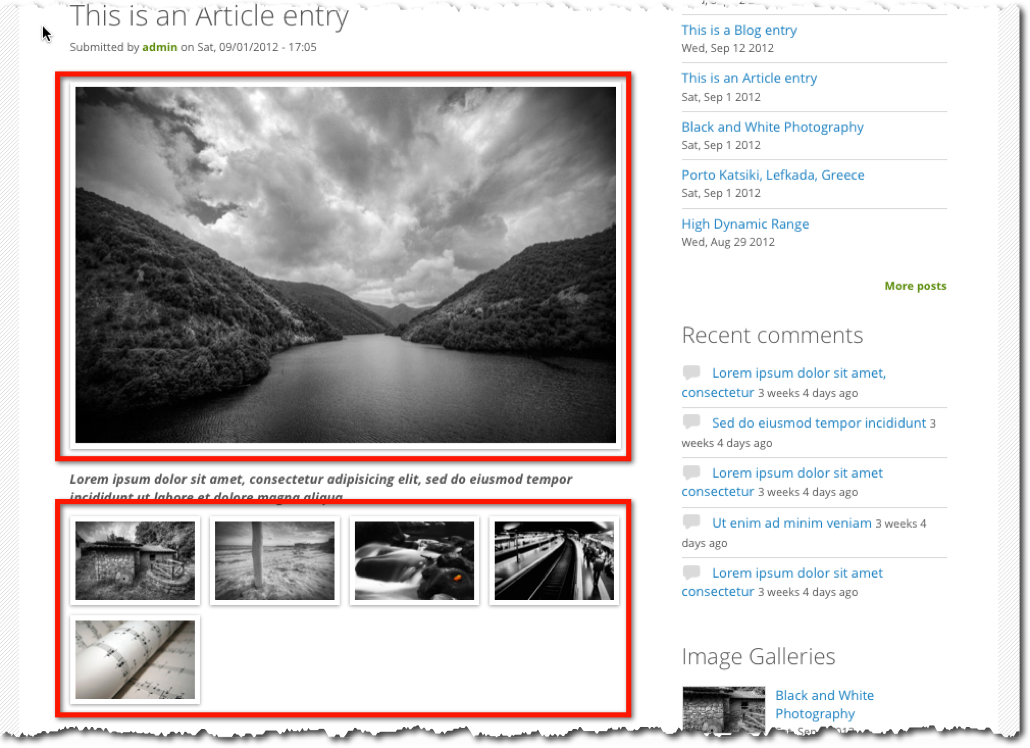
A gallery node, similar in form to an article, is ideal for creating and displaying content that carries a series of images, usually of common context, such as photos of a trip or of the same subject. By default, a Gallery node entry is automatically featured on the site's initial home page, and provides the ability to post comments. However, what’s particularly cool about a Gallery node, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout.
Slideshow entry
A Slideshow entry is ideal for creating commercial banners as well as messages for your website. Use it to promote any page of your website or URL into the front page slide show. It can carry a title, a teaser and an image linking to an internal path or external link.
Image handling
Photofolio comes with the ImageCache module pre-configured and ready to be used. All the content types, Blog entry, Gallery and Slideshow entry make use of this and produce all necessary thumbnails and other derived images.
Just upload your images and the Photofolio will use them for the Front Page, the Image Galleries and any other place where a derived image is needed.





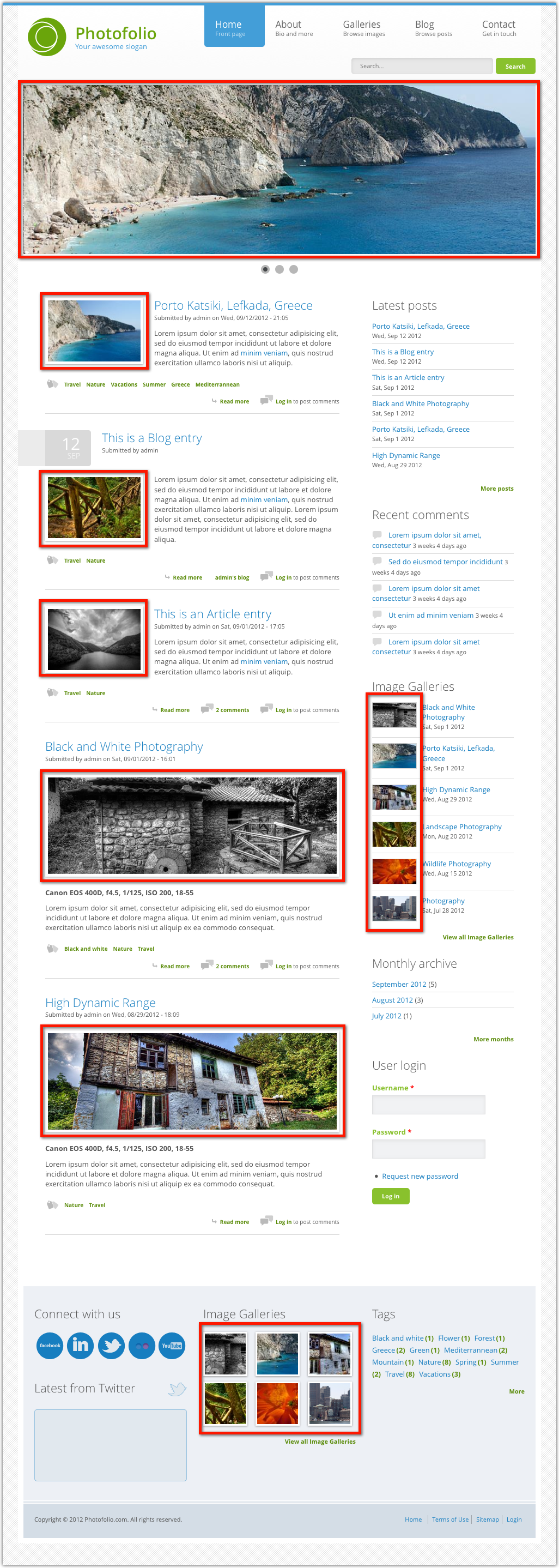
Pre-configured Blocks
Photofolio comes with a set of pre-configured ready-to-use blocks and view blocks:
Latest posts
This block collects and displays the latest post on your site.
Recent Comments
This block collects and displays the latest comments on your site.
Enriched Image Galleries
This block Collects all Galleries that have been created and displays them in a list. A thumbnail is automatically generated using each Gallery's Preview Image.
Monthly archive
With the power of Views, Photofolio provides a ready to use block that counts and summarizes your posts.
Connect with us
Ready made, html block with eye-candy typography and social icons.
Latest from Twitter
Connects with a given twitter account and displays automatically the latest tweets. This blocks comes with a build in module with configuration options.
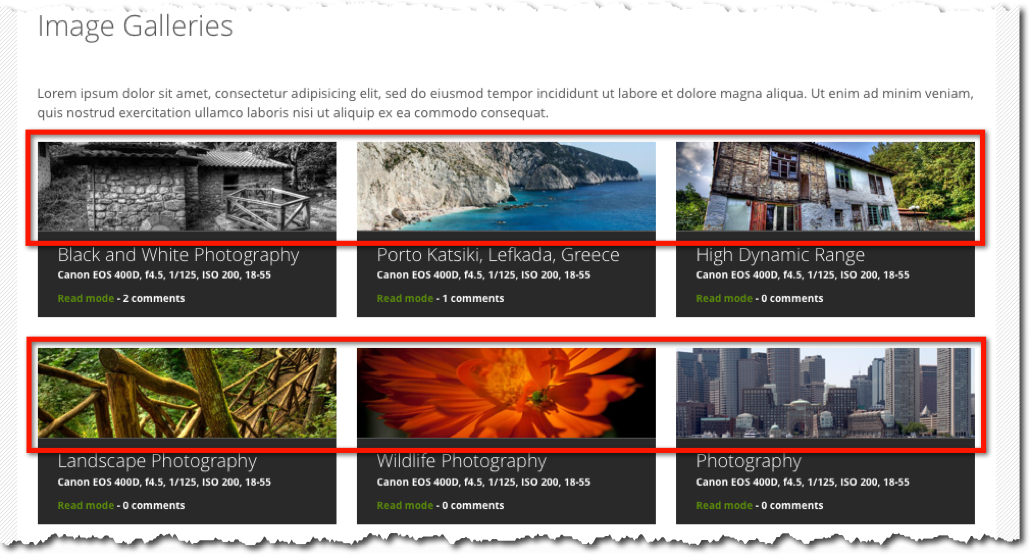
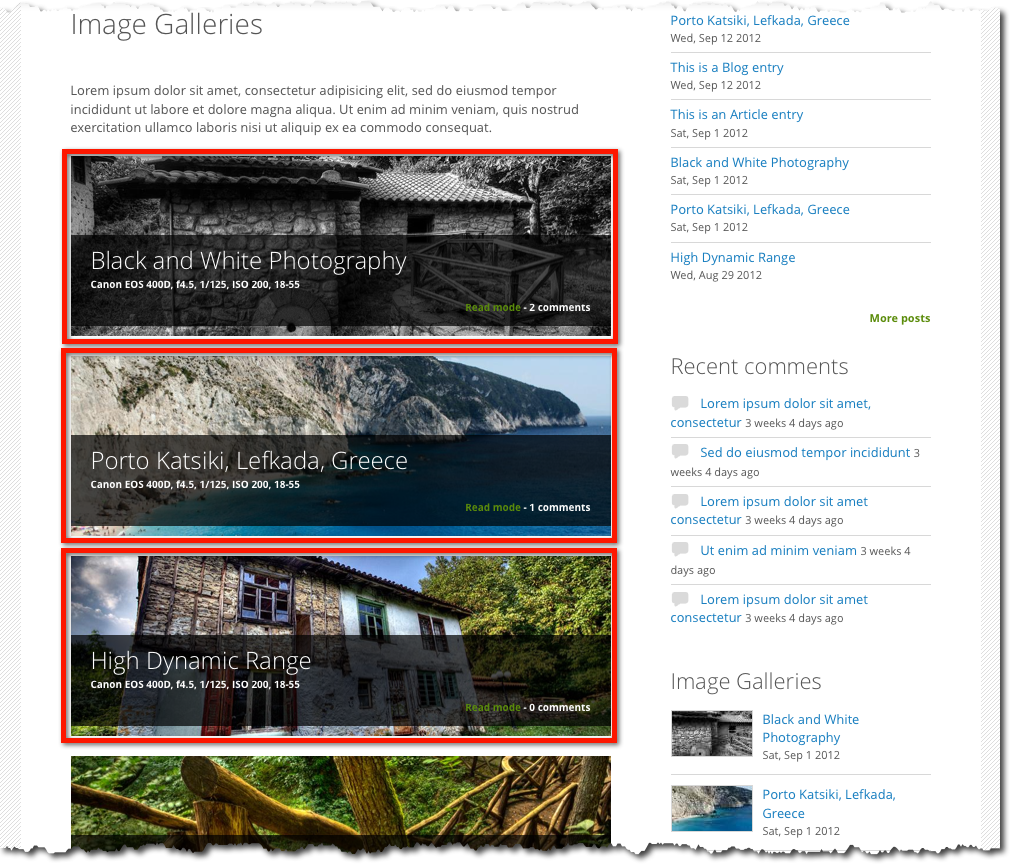
Image Galleries
Collects and displays thumbnails of the Galleries on your site.
Tags cloud
Collects, counts and displays the taxonomy terms used in your posts.
How to
Add a new Gallery
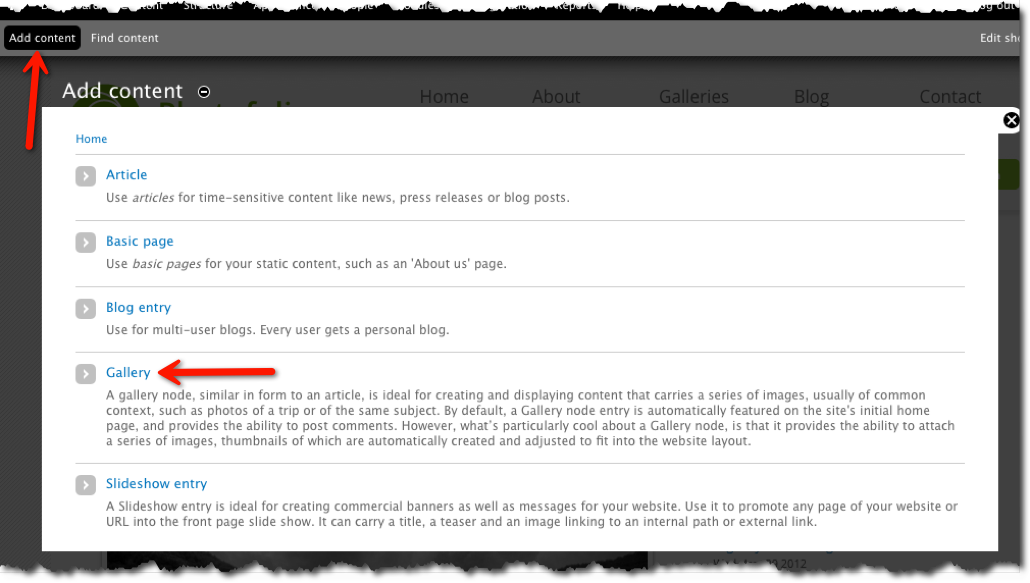
- Select "Add Content" and click on the "Gallery" link
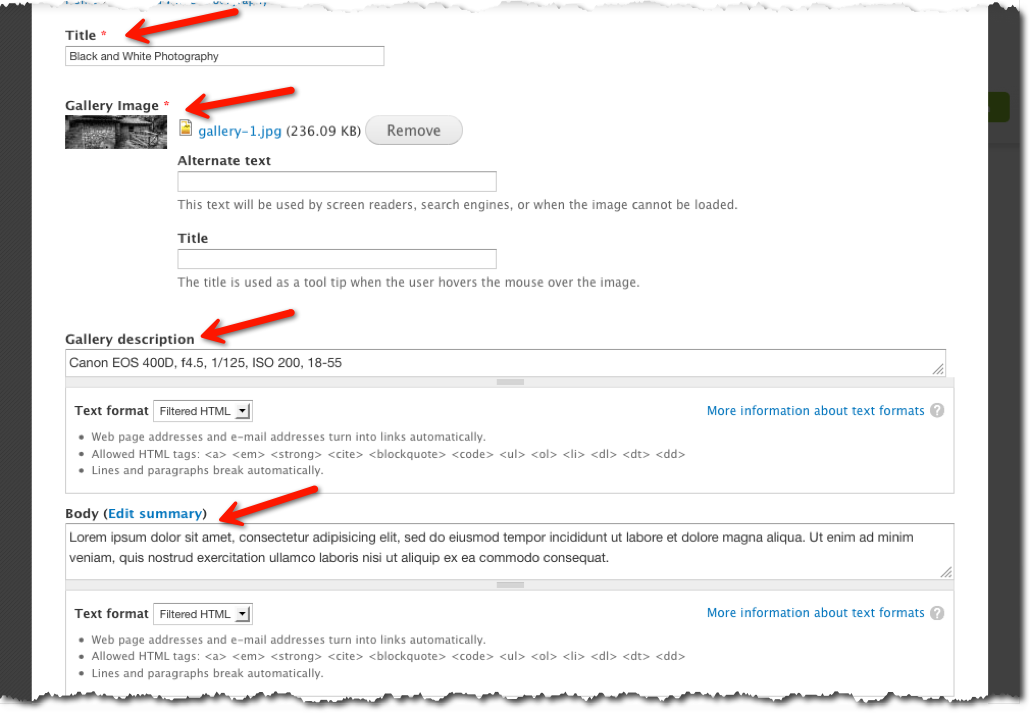
- Enter a title
- Upload a Gallery image to be used in the teaser display as well as for the main image of the Gallery.
- Enter a Gallery description. [optional]
- Enter the body text. [optional]
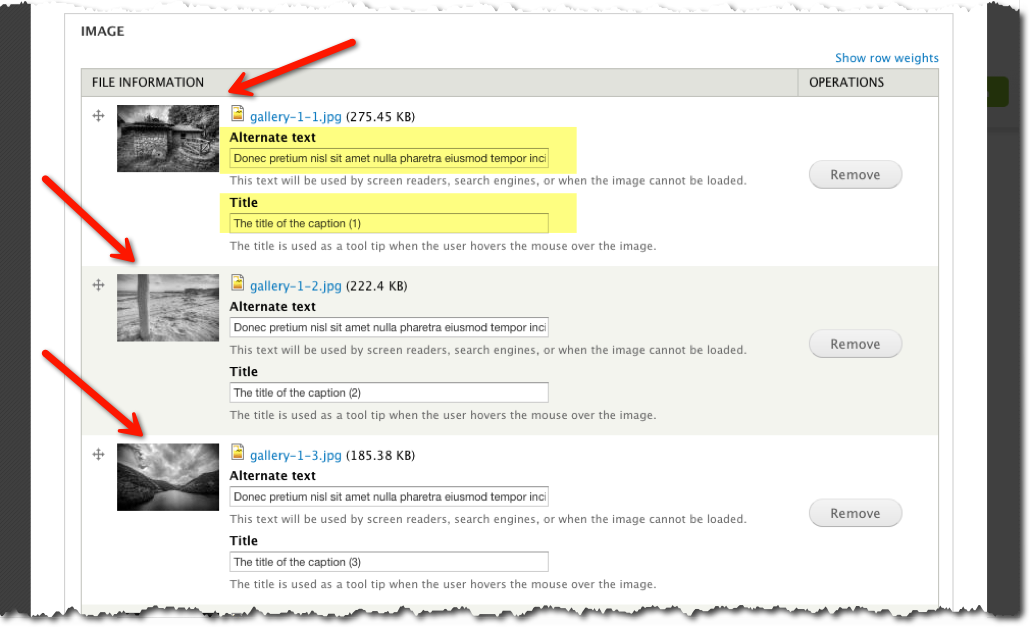
- Enter as many images as you like.
- For every image you have the option to enter a title and some text.
- Click save and your new Gallery is complete. All necessary images will be automatically generated.
Publish a post in the front-page slideshow
Article, Gallery or Blog entry
- Create a new or edit an existing Article, Gallery or Blog entry
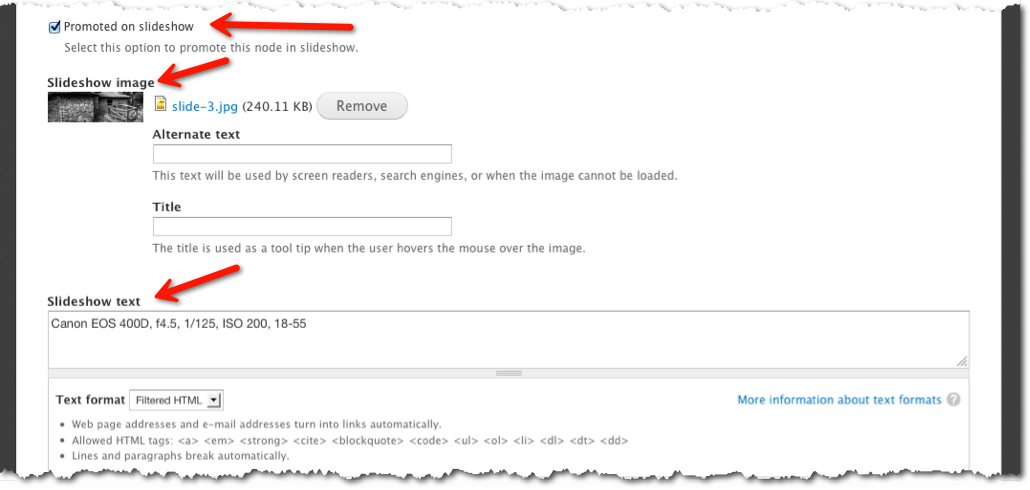
- Check the "Promoted on slideshow" option
- Upload a Slideshow image using the Image field
- Optionally enter a "Slideshow Text" to appear on the slide.
Your image will automatically be uploaded and resized to fit in the Slideshow. Your post now is part of the front page Slideshow.

Slideshow entry
- Create a new Slideshow Entry
- Enter the title and upload an image using the Image field
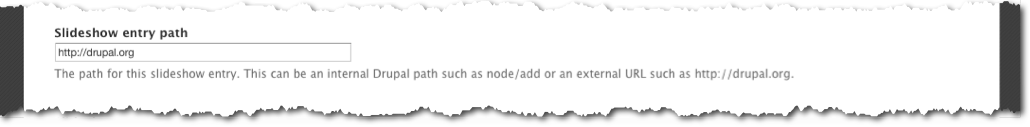
- Set the target path. It can also be an external link.
- Optionally enter a "Slideshow Text" to appear on the slide.
- Make sure the "Promoted on slideshow" check box is enabled.
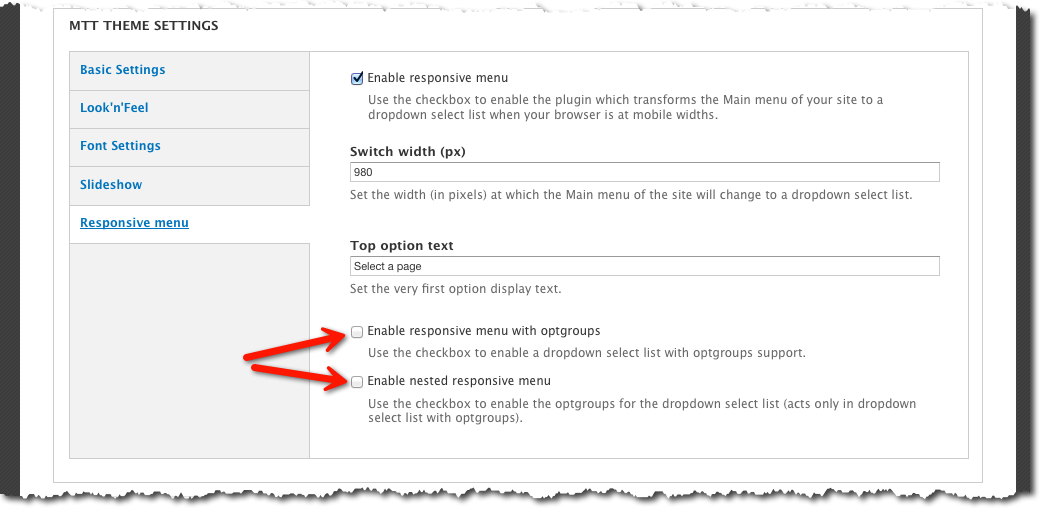
All customizations regarding the mobile menu can be found at the theme settings.
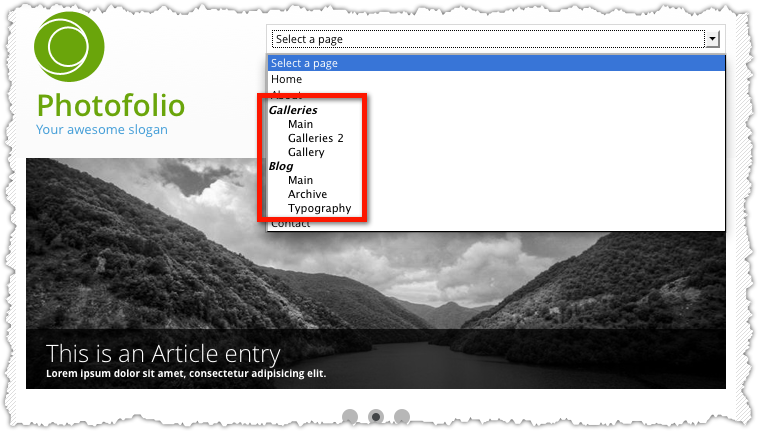
Disable optgroups
Optgroups support up to 1 extra menu level
To be able to display more menu levels in the drop down select list you have to disable optgroups
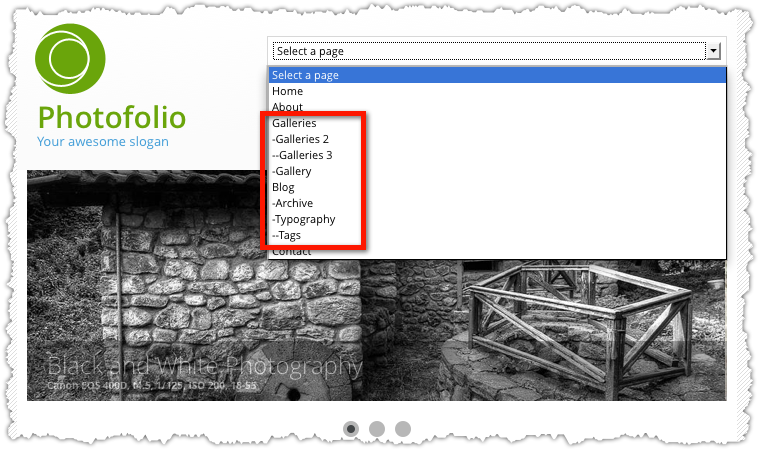
The result will look like this
Link the Galleries view blocks with your preferred Gallery listing layout
Photofolio comes with 2 different view blocks to promote your Galleries.
By default the "View all Image Galleries" link at the bottom of those blocks leads you to the default single column Gallery listing.
In order to customize this link to refer to your preferred Gallery listing, follow the steps bellow.
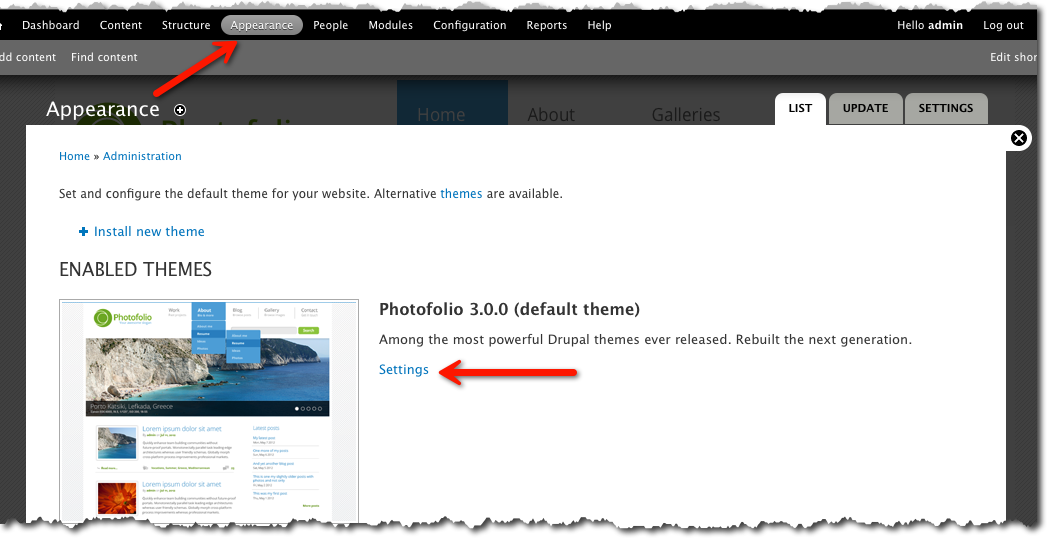
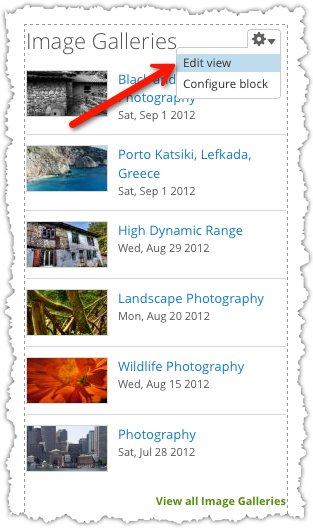
- Click on the "Edit view" option of the block's contextual links
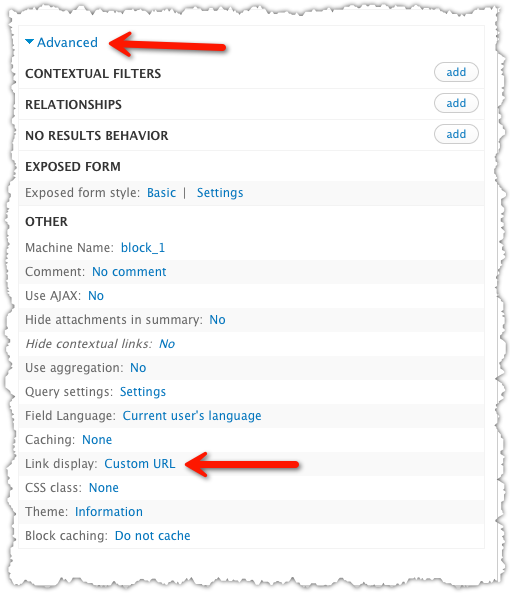
- Open the "Advanced" options tab
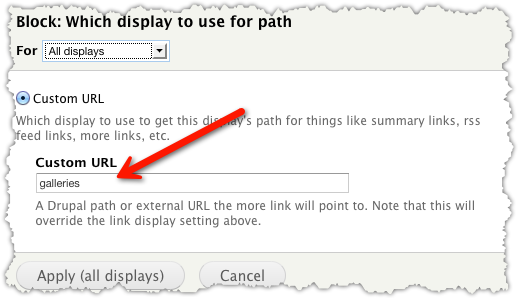
- Click on "Link display: Custom URL"
- Change the "Custom URL" text field to your preferred gallery link
- galleries (Single column)
- galleries-2 (Two column)
- galleries-3 (Three column)
- Hit the "Apply (all displays)" button
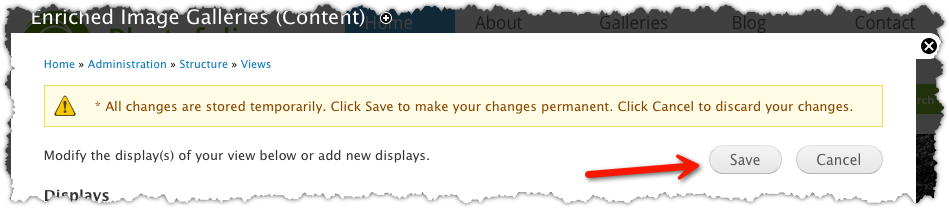
- Click "Save"