CorporatePlus:Documentation
From MtTWiki
Overview
Content types
Corporate+ comes with six build in Content types
- Benefit
- Blog entry
- Product
- Service
- Showcase
- Slideshow entry
- Team Member
- Testimonial
Of course Corporate+ also supports the rest of Drupal's default content types: Article and Basic page as well as the Webform content type.
Benefit
A Benefit post is ideal for creating and displaying Benefits of your offerings to clients. A Benefit can be displayed in the front-page slideshow. It also comes with the capability of attaching an image which is automatically adjusted to fit into the website layout. What’s particularly cool about a Benefit post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Lastly, a Benefit post enables free tagging (just like labels), helping you make the most from the built-in taxonomy system.
Blog entry
A blog entry, similar in form to a story, is ideal for creating and displaying content that carries images and informs or engages website visitors. Press releases, site announcements, and informal blog entries may all be created with a blog entry content type. By default, a blog entry is automatically featured on the site's initial home page, and provides the ability to post comments. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. Blog entry enables free tagging (just like labels), taking the taxonomy one step further.
Product
A Product entry is ideal for creating and displaying products. It features options like being promoted on the front page slide show, adding product descriptions and more. It provides the ability to attach one or multiple images, which are then automatically adjusted, along with their thumbnails, to fit into the website’s layout.
Service
A Service post is ideal for creating and displaying services. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. What’s particularly cool about a Service post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Service post enables free tagging (just like labels), taking the bests from the taxonomy system.
Showcase
A Showcase post is ideal for creating and displaying showcases. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. What’s particularly cool about a Showcase post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Showcase post enables free tagging (just like labels), taking the bests from the taxonomy system.
Slideshow entry
A Slideshow entry is ideal for creating commercial banners as well as messages for your website. Use it to promote any page of your website or URL into the front page slide show. It can carry a title, a teaser and an image linking to an internal path or external link.
Team Member
The Team member post is ideal for creating a page for each of your team members. Along with a description of your team member’s position, responsibilities and qualifications, it provides the ability to attach an image, which is automatically adjusted to fit into the website’s layout. And what’s great about Team member posts, is that they are all collected under the “About us” page.
Testimonial
The Testimonial entry is perfect to showcase the words of love from your users and customers. Use it to easily publish testimonials on your site. A special View Block and a View Page are already configured to show them off perfectly.
Image handling
Corporate+ comes with pre-configured image presets ready to be used. All the content types make use of this and produce all necessary thumbnails and other derived images.
Just upload your images and Corporate+ will use them for the Front Page and any other place where a derived image is needed.
Pre-configured Blocks
Corporate+ comes with a set of pre-configured ready-to-use blocks and view blocks:
Slideshow (Full Screen)
This view block collects and displays the promoted to Slideshow nodes in a full screen slideshow.
Slideshow (Full Width)
This view block collects and displays the promoted to Slideshow nodes in a full width slideshow.
Slideshow (Boxed)
This view block collects and displays the promoted to Slideshow nodes in a boxed slideshow.
Why Choose Us
This view block collects and displays all the Benefit entries.
Featured Products & Services
This view block collects and displays the promoted to front page Products, Services, Showcases, Articles and Blog entries.
Happy Clients
This view block collects and displays the latest six Testimonials as a slideshow.
Promoted Showcases
This view block collects and displays the four latest Showcases that are promoted to front page on your site.
Twitter Updates
Connects with a given twitter account and displays automatically the latest tweets.
Photo Gallery
This view block collects and displays the images of the latest 9 Showcases.
Services
This view block collects and displays the latest Services in a sidebar block. This block is by default assigned into a quicktabs block.
Blogposts (Sidebar)
This view block collects and displays the latest Blog entries in a sidebar block. This block is by default assigned into a quicktabs block.
This view block collects and displays the latest Blog entries in a footer block.
Payment methods
Ready made, HTML block with eye-candy icons that display the accepted payment methods.
Our Highlights, in short.
Ready made, HTML block that display the highlights of your business.
Unique Features
Ready made, Full Width HTML block with eye-candy icons that display the features of your business.
Testimonials (sidebar)
This view block collects and displays the latest two Testimonials.
Sidebar Block with Image
Ready made, HTML block that display a sidebar block with image and text.
Popular Tags
This view block collects and displays the tags of all the taxonomy vocabularies of your site as well as the number of the corresponding nodes that were tagged with this term.
Contact info
Have any questions? (Header Top)
This block allows you to share the current page to Facebook, Google+ or Twitter.
Ready made, HTML block with eye-candy social icons.
Follow us on social media (Offcanvas Sidebar)
Ready made, HTML block with eye-candy social icons.
Follow us on social media (Header Top)
Ready made, HTML block with eye-candy social icons.
Subscribe to our newsletter
Ready made, HTML block that displays a dummy form to be used with your preferred newsletter integration.
Google Map
This block displays the corresponding Google map configured through the theme settings.
How to
Add a new Benefit
- Select "Add Content" and click on the Benefit content type
- Enter a title
- Enter the Subheader body
- If you want to display a Font Awesome icon enter the corresponding classes.
- If you want to display images as Internal Banner Slideshow use the Internal Banner Image(s) field
- Upload as many images as you like
- Enter the body text
Add a new Showcase
- Select "Add Content" and click on the Showcase content type
- Enter a title
- Enter the Subheader body
- Enter the Subtitle
- If you want to display a Font Awesome icon enter the corresponding classes.
- If you want to display images as Internal Banner Slideshow use the Internal Banner Image(s) field
- Upload as many images as you like
- Enter the body text
Add a new Service or Product
- Select "Add Content" and click on the content type you want
- Enter a title
- Enter the Subheader body
- If you want to display a Font Awesome icon enter the corresponding classes.
- If you want to display images as Internal Banner Slideshow use the Internal Banner Image(s) field
- Add as many images with descriptions as you like
- Upload as many images as you like
- Enter the body text
Add a new Blog entry
- Select "Add Content" and click on the Blog entry content type
- Enter a title
- Enter the body text
- If you want to display images as Internal Banner Slideshow use the Internal Banner Image(s) field
- Upload as many images as you like
Add a new Testimonial
- Select "Add Content" and click on "Testimonial" link
- Enter a title
- Enter a subtitle
- Enter the Body text
- Upload a photo
Add a new Team Member
- Select "Add Content" and click on "Team Member" link
- Enter a title
- Enter a subtitle
- Upload a photo
- Enter the Body text
- Enter the URL of the Twitter profile, the URL of the Facebook profile and the URL of the LinkedIn profile of the team member.
Promote a node to the front page Promoted blocks
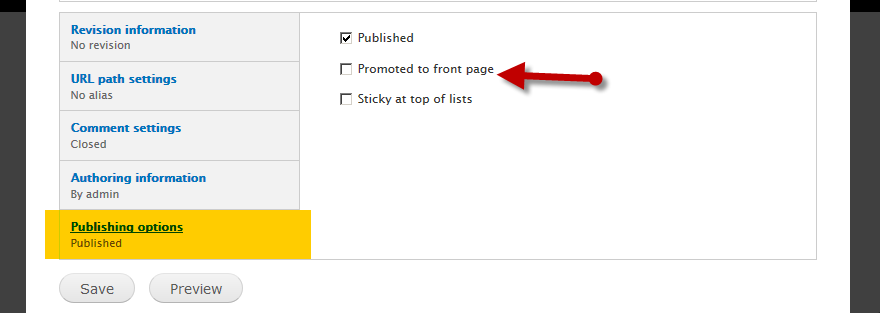
In order to promote a Product, Service, Showcase, Article and Blog entry to the front page Featured Products & Services view block you should enable the "Promoted to front page" checkbox of the corresponding node.
Publish a post to the front-page slideshow
Benefit, Blog entry, Product, Service or Showcase
- Create a new or edit an existing node of the above content types
- Make sure you have uploaded the Slideshow image using the Teaser image field
- Optionally enter a Teaser Text to appear on the slide.
- Check the "Promoted on slideshow" option
Your image will automatically be uploaded and resized to fit in the Slideshow. Your post now is part of the front page Slideshow.
Slideshow entry
- Create a new Slideshow Entry
- Enter the title and upload an image using the Slideshow entry image
- Set the Slideshow entry path. It can also be an external link.
- Make sure the Promoted on slideshow check box is enabled.
- Optionally enter a Teaser text to appear on the slide.
Customize the opacity of the translucent background of the overlayed slideshow elements
- Navigate to the Slideshow theme settings
- Set the % opacity for the background of the overlayed elements in the "Revolution Slider Caption Background Opacity" field
Customize the opacity of the overlayed header in the full screen slideshow
- Navigate to the Layout theme settings
- Expand the Header Layout fieldset
- Set the % opacity for the background of the overlayed Header in the "Transparent Header Background Opacity" field
Customize the opacity of the translucent background of the Parallax/Video Background region
- Navigate to the Parallax/Video Background region theme settings
- Set the % opacity for the background of the parallax region in the Parallax Background/Video Background Opacity field.
Configure the Parallax/Video Background region
The configuration settings for the Parallax/Video Background region can be found under the Parallax/Video Background region theme settings
- The Enable video background section checkbox activates the background video
- The Enable parallax background effect checkbox activates the background image parallax when the Enable video background section checkbox is disabled.
Change the Parallax/Video Background region background
The background image of the Parallax/Video Background region is located at:
- sites/all/themes/corporateplus/images/parallax-bg.jpg
The background videos of the Parallax/Video Background region are located at:
- sites/all/themes/corporateplus/videos/background-video.mp4
- sites/all/themes/corporateplus/videos/background-video.webm
In order to change any of those simply replace (the filename should remain the same) the corresponding files with the ones you like.
Change the layout mode (Wide/Boxed) of the theme
- Navigate to the Layout theme settings
- Expand the Theme Layout fieldset
- Select the desired layout mode
Change the location of the offcanvas sidebar
- Navigate to the Layout theme settings
- Expand the Off-Canvas Sidebar Layout fieldset
- Select the desired location
Change the initial height of Fullwidth Slideshow
- Navigate to the Slideshow theme settings
- Expand the Revolution Slider - Full Width fieldset
- Set the desired height in pixels for the Full Width Slider in the "Initial Height (px)" field
Change the initial height of Boxed width Slideshow
- Navigate to the Slideshow theme settings
- Expand the Revolution Slider - Boxed Width fieldset
- Set the desired height in pixels for the Boxed Width Slider in the "Initial Height (px)" field
To change the default responsive menu rendering and display the menu as a select follow the instruction below.