BusinessClass:Documentation
From MtTWiki
Contents |
Overview
Content types
Business Class comes with four build in Content types
- Product
- Service
- Slideshow Entry
- Testimonial
Of course Business Class supports the rest of drupal's default content types: Article and Page. It also comes with with the Blog modules enabled and extremely themed
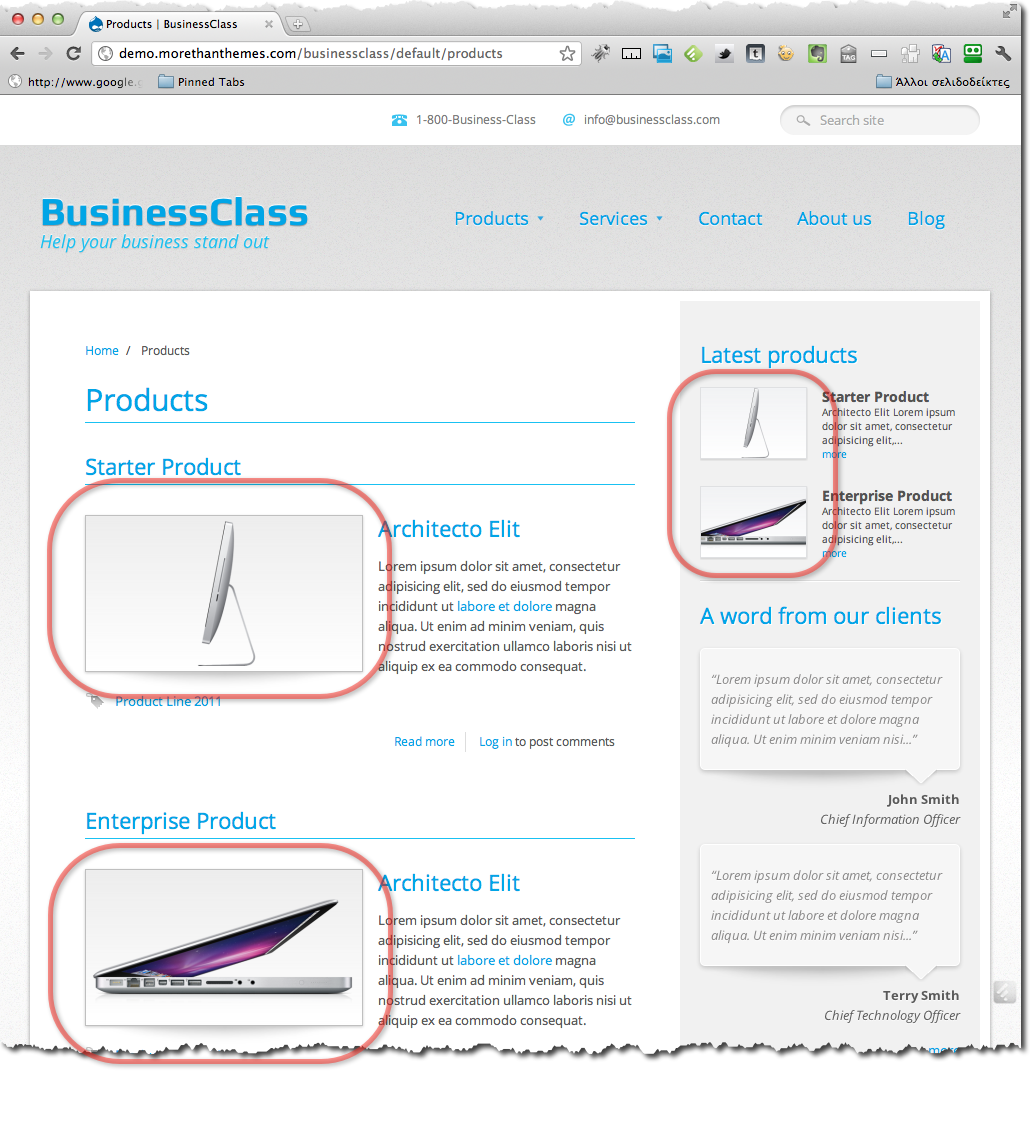
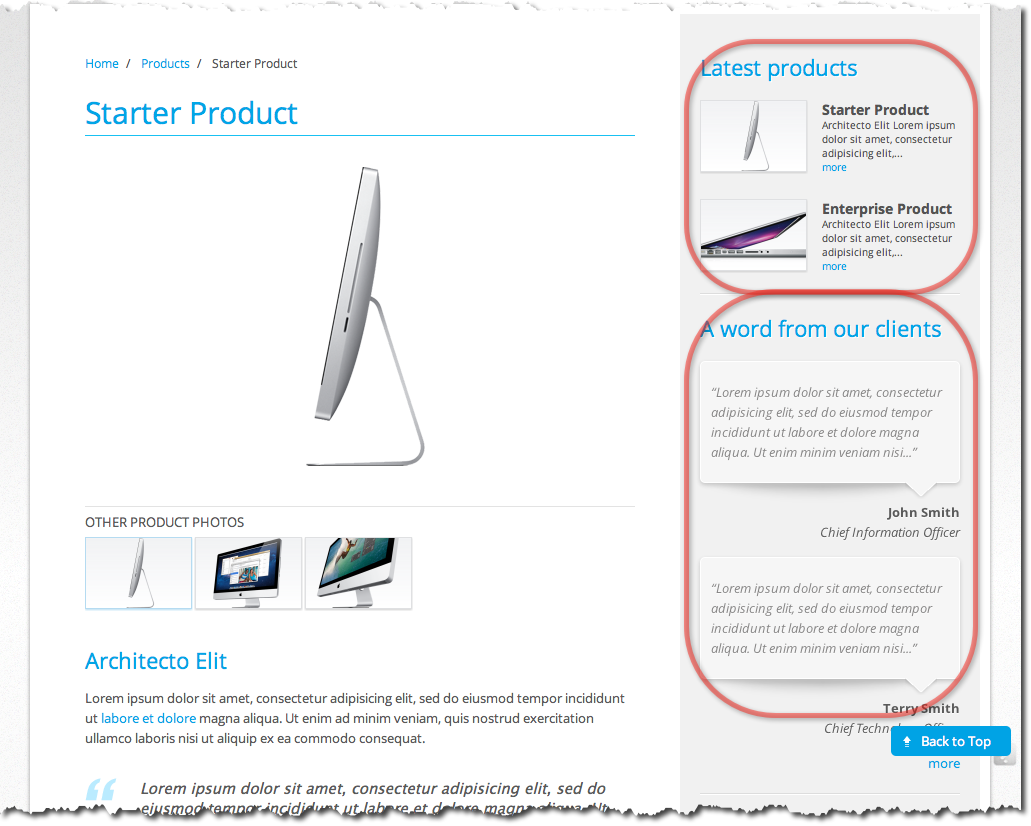
Product
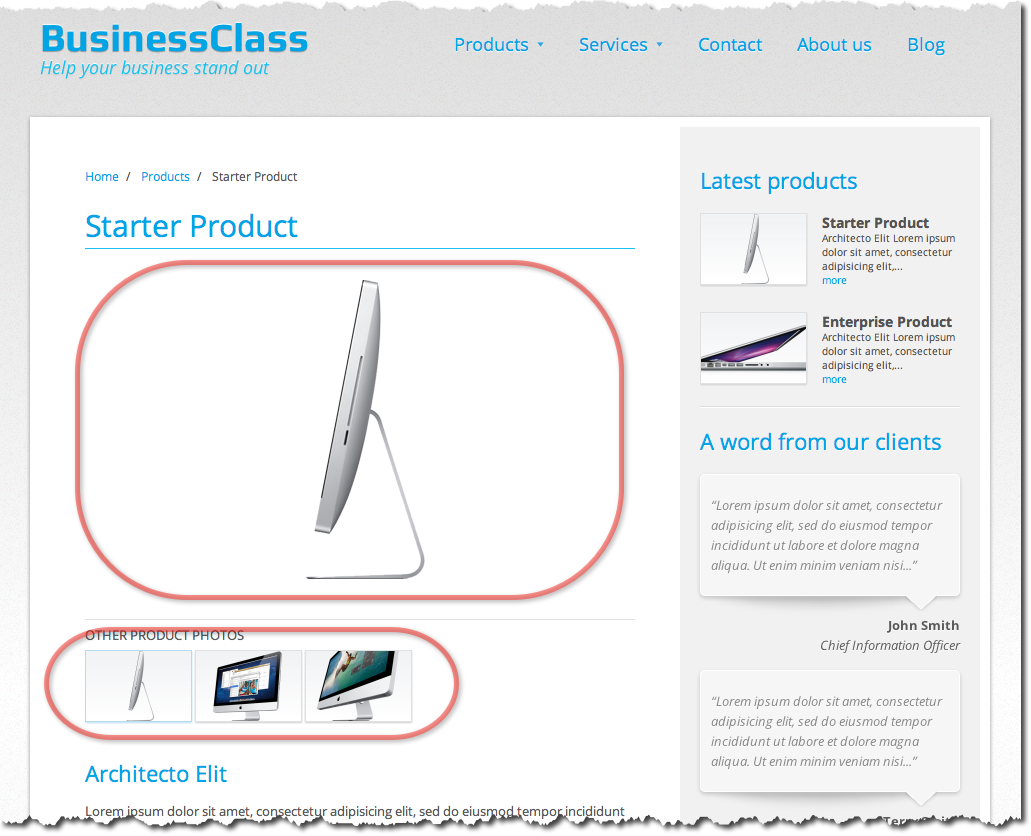
A Product post is ideal for creating and displaying products. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. What’s particularly cool about a Product post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Product post enables free tagging (just like labels), taking the bests from the taxonomy system.
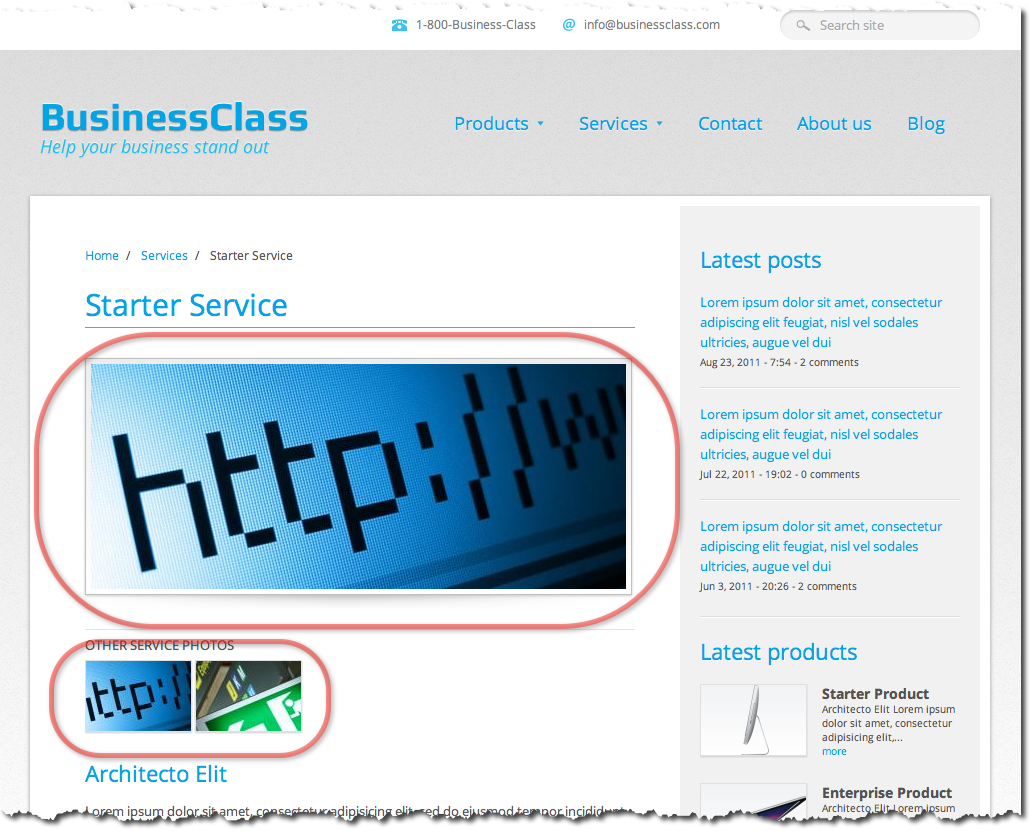
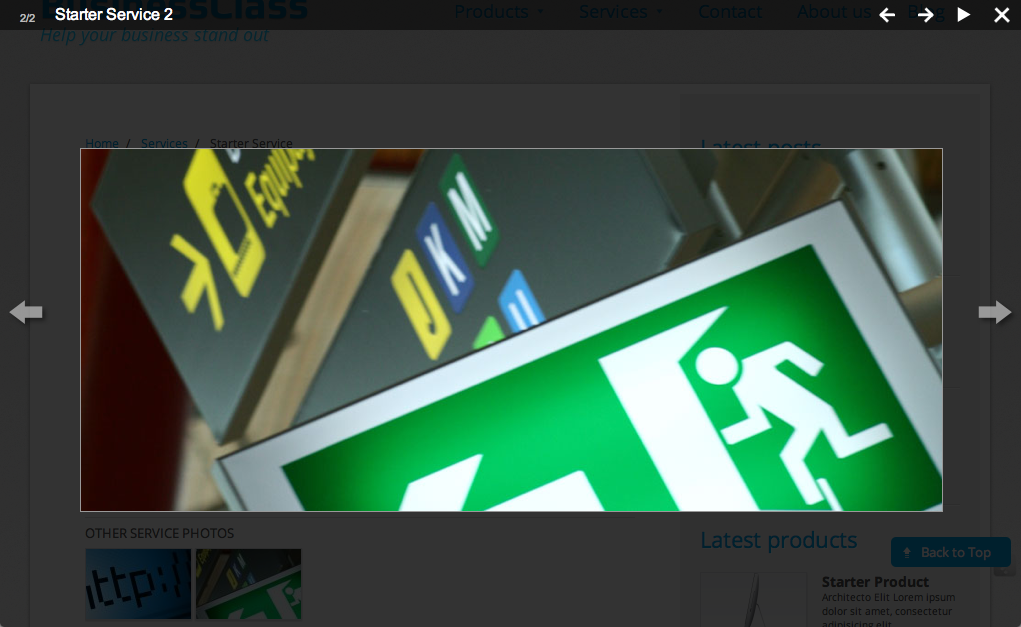
Service
A Service post is ideal for creating and displaying services. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. What’s particularly cool about a Service post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Service post enables free tagging (just like labels), taking the bests from the taxonomy system.
Slideshow entry
A Slideshow entry is ideal for creating commercial banners as well as messages for your website. Use it to promote any page of your website or URL into the front page slide show. It can carry a title, a teaser and an image linking to an internal path or external link.
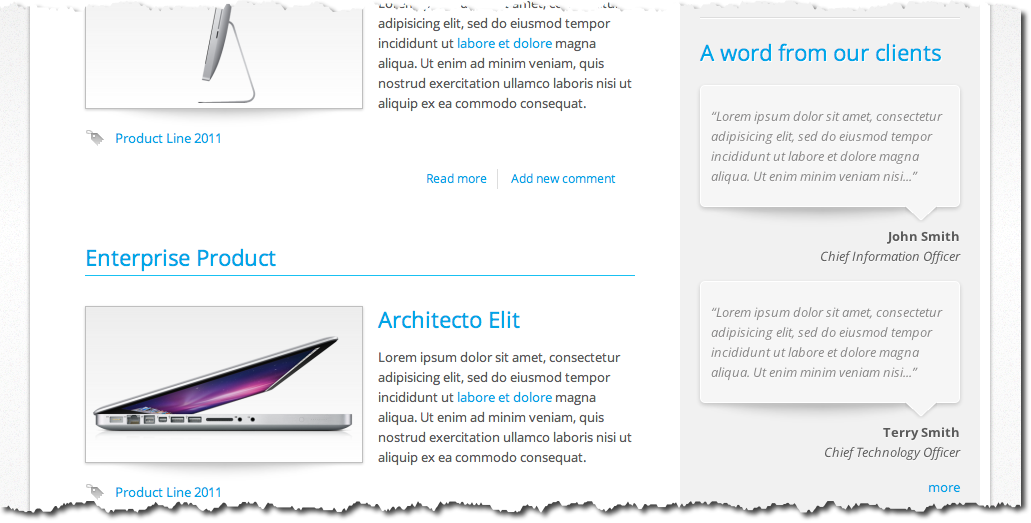
Testimonial
The Testimonial entry is perfect to showcase the words of love from your users and customers. Use it to easily publish testimonials on your site. A special View Block and a View Page are already configured to show them off perfectly.
Image handling
Business Class comes with the Image module pre-configured and ready to be used. All the content types, Product, Service and Slideshow entry, make use of this and produce all necessary thumbnails and other derived images.
Just upload your images and the Business Class will use them for the Front Page, the Image Galleries and any other place where a derived image is needed, produce them automaticaly.




Pre-configured Blocks
Business Class comes with a set of pre-configured ready-to-use blocks:
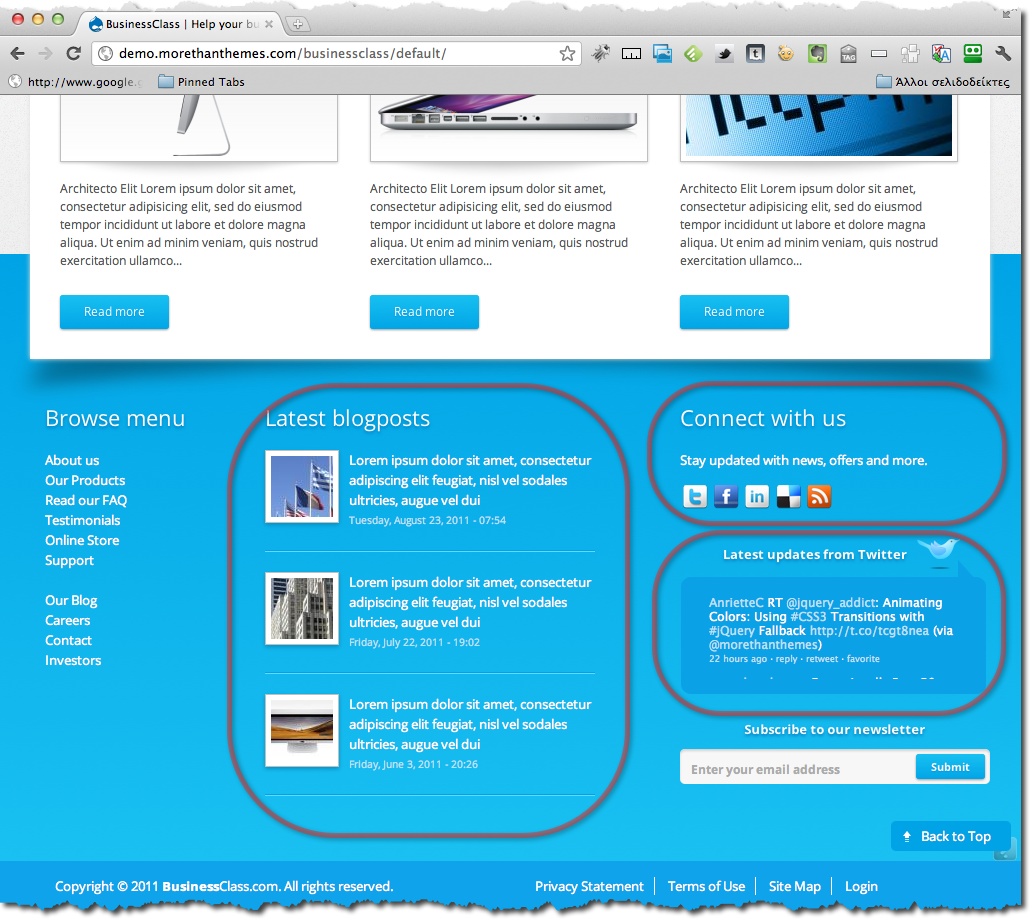
Latest blogposts
Collects and displays the latest post from your blog on your site.
Latest products
Collects and displays the latest products on your site.
A word from our clients
Collects and displays the latest testimonials entered on your site.
Connect with us
Ready made, html block with eye-candy typography and social icons.
Latest updates from Twitter
Connects with a give twitter account and display automatically the latest tweets. This blocks comes with a build in module with configuration options.


How to
Add a Product or Service
- Select "Add Content" and click on "Product" or "Service" link
- Enter a title
- Upload as many images as you would like
- Enter a body text
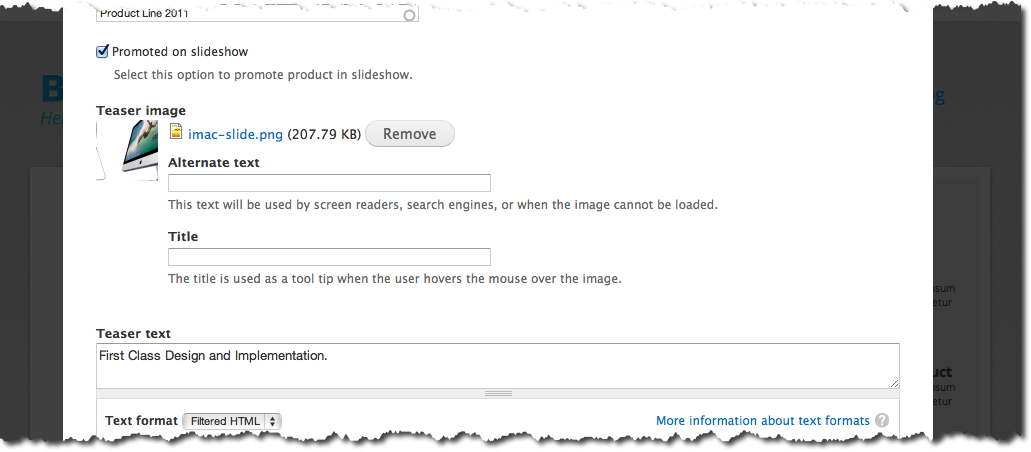
To set this Product or Service to became a part of the slide show:
- Check the "Promoted on slideshow" option
- Upload a "Teaser Image"
- Enter a "Teaser text"
The "Teaser Image" and the "Teaser text" will be used for the slideshow only. You could choose the size and the aspect ratio of this image according to the slideshow available area.
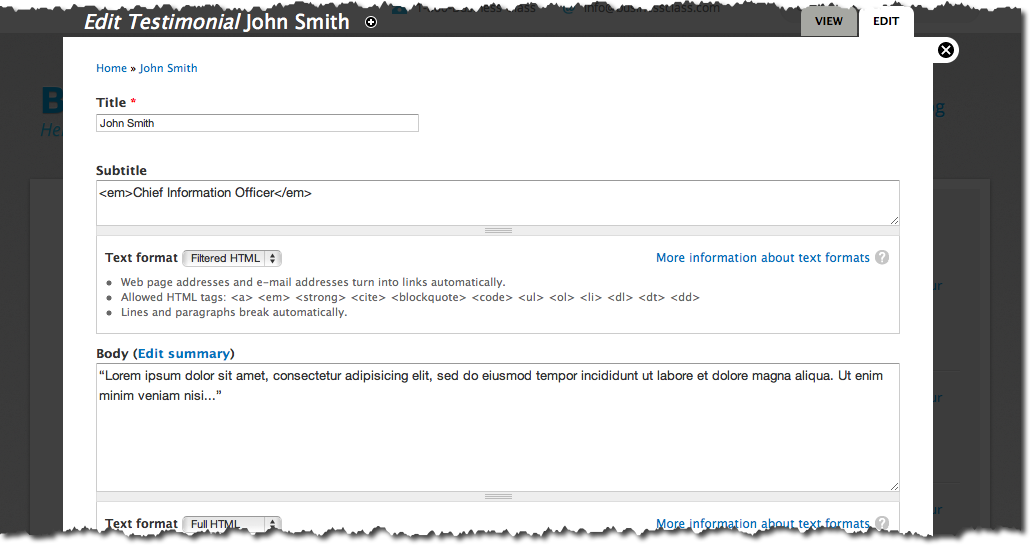
Add a testimonial
- Select "Add Content" and click on "Testimonial" link
- Enter a title
- Enter a subtitle
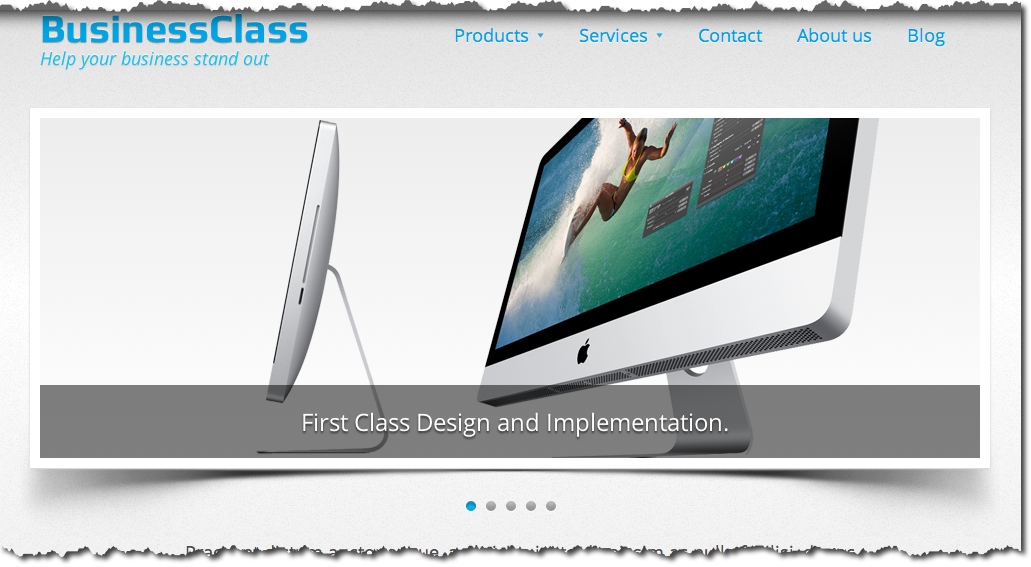
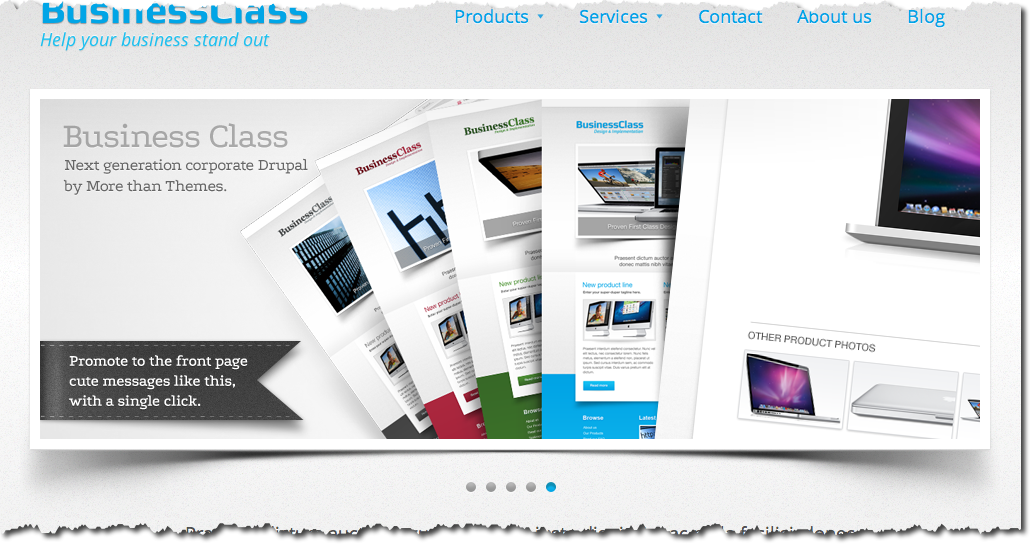
Publish a post in the front-page slideshow
Product, Service or Blogpost
- Create a new or edit an existing Product, Service or Blogpost
- Check the "Promoted on slideshow" option
- Upload a teaser image using the Image field
- Enter a "Teaser text"
Your image will automatically be uploaded and resized to fit in the Slideshow. Your post now is part of the front page Slideshow. The "Teaser text" will be used for the legend below the image.
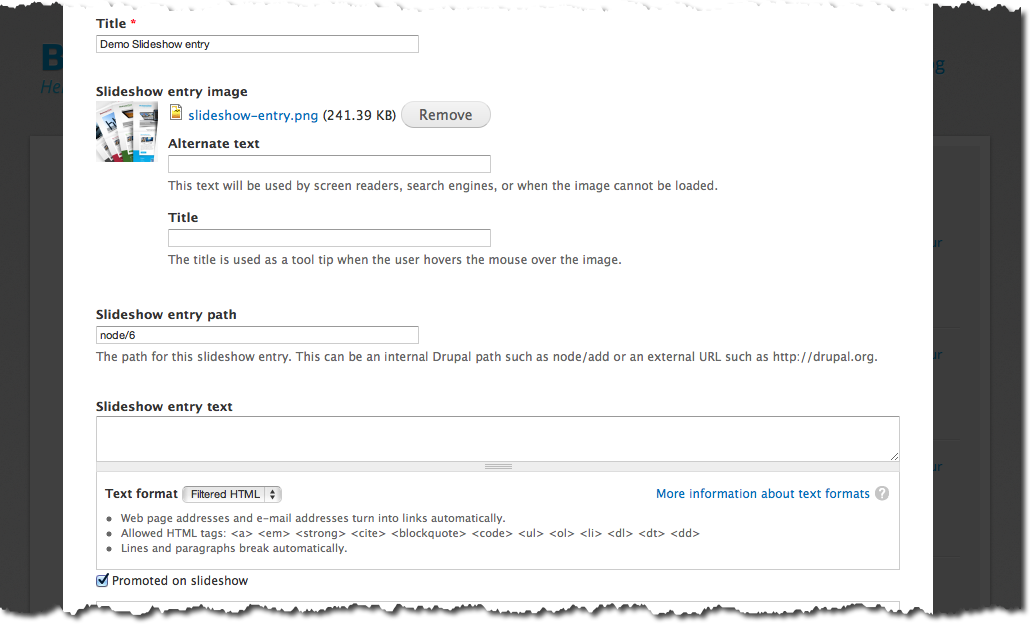
Slideshow entry
- Create a new Slideshow Entry
- Upload an image using the Image field
- Set the target path. It can be an external link also.
- Enter a "Slideshow entry text"
Your image will automatically be uploaded and resized to fit in the Slideshow. This post now is part of the front page Slideshow. The "Slideshow entry text" will be used for the legend below the image.