BookingPlus:Documentation
From MtTWiki
Overview
Content types
Booking+ comes with six build in Content types
- Award
- Benefit
- Blog entry
- Event
- Photo Album
- Room presentation
- Service
- Slideshow entry
- Testimonial
Of course Booking+ also supports the rest of Drupal's default content types: Article and Basic page as well as the Webform content type.
Award
Use Awards to show-off prizes, great reviews and, well, awards for your business. It supports adding a hyperlink to the website where the review has been posted.
Benefit
A Benefit post is ideal for creating and displaying Benefits of your offerings to clients. A Benefit can be displayed in the front-page slideshow. It also comes with the capability of attaching an image which is automatically adjusted to fit into the website layout. What’s particularly cool about a Benefit post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Lastly, a Benefit post enables free tagging (just like labels), helping you make the most from the built-in taxonomy system.
Blog entry
A blog entry, similar in form to a story, is ideal for creating and displaying content that carries images and informs or engages website visitors. Press releases, site announcements, and informal blog entries may all be created with a blog entry content type. By default, a blog entry is automatically featured on the site's initial home page, and provides the ability to post comments. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. Blog entry enables free tagging (just like labels), taking the taxonomy one step further.
Event
Use for posting new events online or on-site.
Photo Album
A Photo Album post is ideal for creating and displaying photos. It has the option to be displayed on the front page slide show. It provides the ability to attach an image, which is automatically adjusted to fit into the website’s layout. Furthermore, it provides the option to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. A Photo Album post supports free tagging (just like labels), helping you make the most of the taxonomy system.
Room presentation
A Room presentation post is ideal for presenting your rooms with all their perks. It has the option to be promoted to the front page slide show. Furthermore, it support a main image, which is automatically adjusted to fit into the website’s layout, as well as additional ones thumbnails of which are automatically produced by the theme. In the Pro & Enterprise distributions this is based on the default unit description content type of the Rooms module.
Service
A Service post is ideal for creating and displaying services. It has the option to be displayed into front page slide show. It provides the ability to attach an image which is automatically adjusted to fit into the websites layout. What’s particularly cool about a Service post, is that it provides the ability to attach a series of images, thumbnails of which are automatically created and adjusted to fit into the website layout. Service post enables free tagging (just like labels), taking the bests from the taxonomy system.
Slideshow entry
A Slideshow entry is ideal for creating commercial banners as well as messages for your website. Use it to promote any page of your website or URL into the front page slide show. It can carry a title, a teaser and an image linking to an internal path or external link.
Testimonial
The Testimonial entry is perfect to showcase the words of love from your users and customers. Use it to easily publish testimonials on your site. A special View Block and a View Page are already configured to show them off perfectly.
Image handling
Booking+ comes with pre-configured image presets ready to be used. All the content types make use of this and produce all necessary thumbnails and other derived images.
Just upload your images and Booking+ will use them for the Front Page and any other place where a derived image is needed.

Pre-configured Blocks
Booking+ comes with a set of pre-configured ready-to-use blocks and view blocks:
Slideshow (Full Screen)
This view block collects and displays the promoted to Slideshow nodes in a full screen slideshow.
Slideshow (Boxed)
This view block collects and displays the promoted to Slideshow nodes in a boxed slideshow.
Benefits
This view block collects and displays all the Benefit entries.
Promoted posts
This view block collects and displays the promoted to front page Photo Albums, Benefits, Articles and Blog entries.
Testimonials
This view block collects and displays the latest two Testimonials as a slideshow.
Promoted Services
This view block collects and displays the four latest Services that are promoted to front page on your site.
Twitter Updates
Connects with a given twitter account and displays automatically the latest tweets.
Events
This view block collects and displays the three latest Events on your site.
Photo Albums
This view block collects and displays the latest 9 Photo Albums of your site.
Rooms
This view block collects and displays the three latest Events on your site.
Services
This view block collects and displays the latest Services in a sidebar block. This block is by default assigned into a quicktabs block.
Blogposts
This view block collects and displays the latest Blog entries in a sidebar block. This block is by default assigned into a quicktabs block.
Payment methods
Ready made, HTML block with eye-candy icons that display the accepted payment methods.
Testimonials (sidebar)
This view block collects and displays the latest two Testimonials.
Popular Tags
This view block collects and displays the tags of all the taxonomy vocabularies of your site as well as the number of the corresponding nodes that were tagged with this term.
Contact info
This block allows you to share the current page to Facebook, Google+ or Twitter.
Follow us on social media
Ready made, HTML block with eye-candy social icons.
Subscribe to our newsletter
Ready made, HTML block that displays a dummy form to be used with your preferred newsletter integration.
Google Map
This block displays the corresponding Google map configured through the theme settings.
How to
Add a new Service, Photo Album or Benefit
- Select "Add Content" and click on the content type you want
- Enter a title
- Enter the Subheader body
- If you want to display a Font Awesome icon enter the corresponding classes.
- Upload as many images as you like
- Enter the body text
- If you want to display a Banner image use the Main banner image field and enable the Enable main image banner checkbox
Add a new Room Presentation
- Select "Add Content" and click on the Room Presentation content type
- Enter a title
- Enter the Subheader body
- If you want to display a Font Awesome icon enter the corresponding classes.
- Enter a short description of the Room
- Upload as many images as you like
- Enter the body text
- [Rooms] Connect the node to the corresponding unit type in order to show the availability
- If you want to display a Banner image use the Main banner image field and enable the Enable main image banner checkbox
Add a new Blog entry
- Select "Add Content" and click on the Blog entry content type
- Enter a title
- Enter the body text
- Upload as many images as you like
- If you want to display a Banner image use the Main banner image field and enable the Enable main image banner checkbox
Add a new Event
- Select "Add Content" and click on the content type you want
- Enter a title
- Enter the body text
- Upload as many images as you like
- Select the event date throught the When Date Field
- If you want to display a Banner image use the Main banner image field and enable the Enable main image banner checkbox
Add a new Testimonial
- Select "Add Content" and click on "Testimonial" link
- Enter a title
- Upload a photo
- Enter a subtitle
- Enter the Body text
Add a new Award
- Select "Add Content" and click on "Award" link
- Enter a title
- Upload a photo
- Enter the Body text
- Enter a link (Title / URL)
Promote a node to the front page Promoted blocks
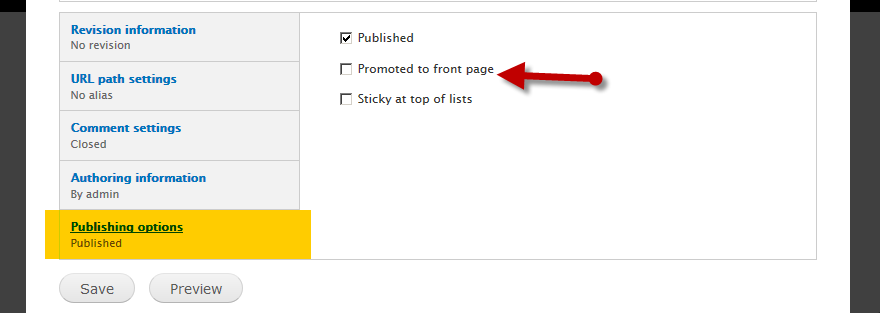
In order to promote a Service, Article, Showcase or Blog entry to the front page Promoted posts view block you should enable the "Promoted to front page" checkbox of the corresponding node.
Publish a post to the front-page slideshow
Benefit, Blog entry, Event, Photo Album, Room presentation or Service
- Create a new or edit an existing node of the above content types
- Make sure you have uploaded the Slideshow image using the Slideshow image field
- Optionally enter a Slideshow Text to appear on the slide.
- Check the "Promoted on slideshow" option
Your image will automatically be uploaded and resized to fit in the Slideshow. Your post now is part of the front page Slideshow.
Slideshow entry
- Create a new Slideshow Entry
- Enter the title and upload an image using the Slideshow entry image
- Set the Slideshow entry path. It can also be an external link.
- Make sure the Promoted on slideshow check box is enabled.
- Optionally enter a Slideshow Text to appear on the slide.
Configure the rooms availability and pricing
Booking+ Pro & Booking+ Enterprise come bundled with Drupal Rooms and Drupal Commerce providing you a Booking and Room management solution right after installation.
Since our implementation is based on the default Rooms module configuration we suggest that you study the corresponding official documentation.
https://roomify.us/documentation/rooms-module
Customize the opacity of the overlayed slideshow elements
- Navigate to the Slideshow theme settings
- Set the % opacity for the background of the overlayed elements in the "Background Opacity" field
Customize the opacity of the overlayed header in the full screen slideshow
- Navigate to the Slideshow theme settings
- Expand the Revolution Slider - Full Width fieldset
- Set the % opacity for the background of the overlayed Header in the "Overlayed Header Opacity" field
Customize the opacity of the parallax region background image and background block color
- Navigate to the Parallax region theme settings
- Set the % opacity for the background of the parallax region in the Parallax Background Opacity field.
- Set the % opacity for the background of the block over the parallax region in the Parallax Block Background Opacity field.
All customizations regarding the mobile menu can be found at the theme settings.
Enable optgroups
To change the default responsive menu rendering and display the menu as a select list with the use of optgroups follow the instruction below. Note that Optgroups support only 1 sub-menu level.
- Disable the Responsive multilevel menu option in the theme settings
- Enable the Responsive menu - Select list options in the theme settings